| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Android
- Docker
- HTML
- currying
- React Native
- viewcontroller
- rn
- styling
- js
- GitLab
- npm
- REACT
- Swift
- shortcut
- github
- ES6
- ios
- Branch
- JavaScript
- ReactNative
- DevOps
- xtring.log
- styled-components
- Xcode
- nextJS
- commit
- vscode
- react-native
- npm install
- git
- Today
- Total
xtring.dev
Docker 입문 - 명령어 실행(feat. 생활코딩) 본문

생활코딩 docker 입문수업 - 명령어 실행
컨테이너 접속해서 수정하기
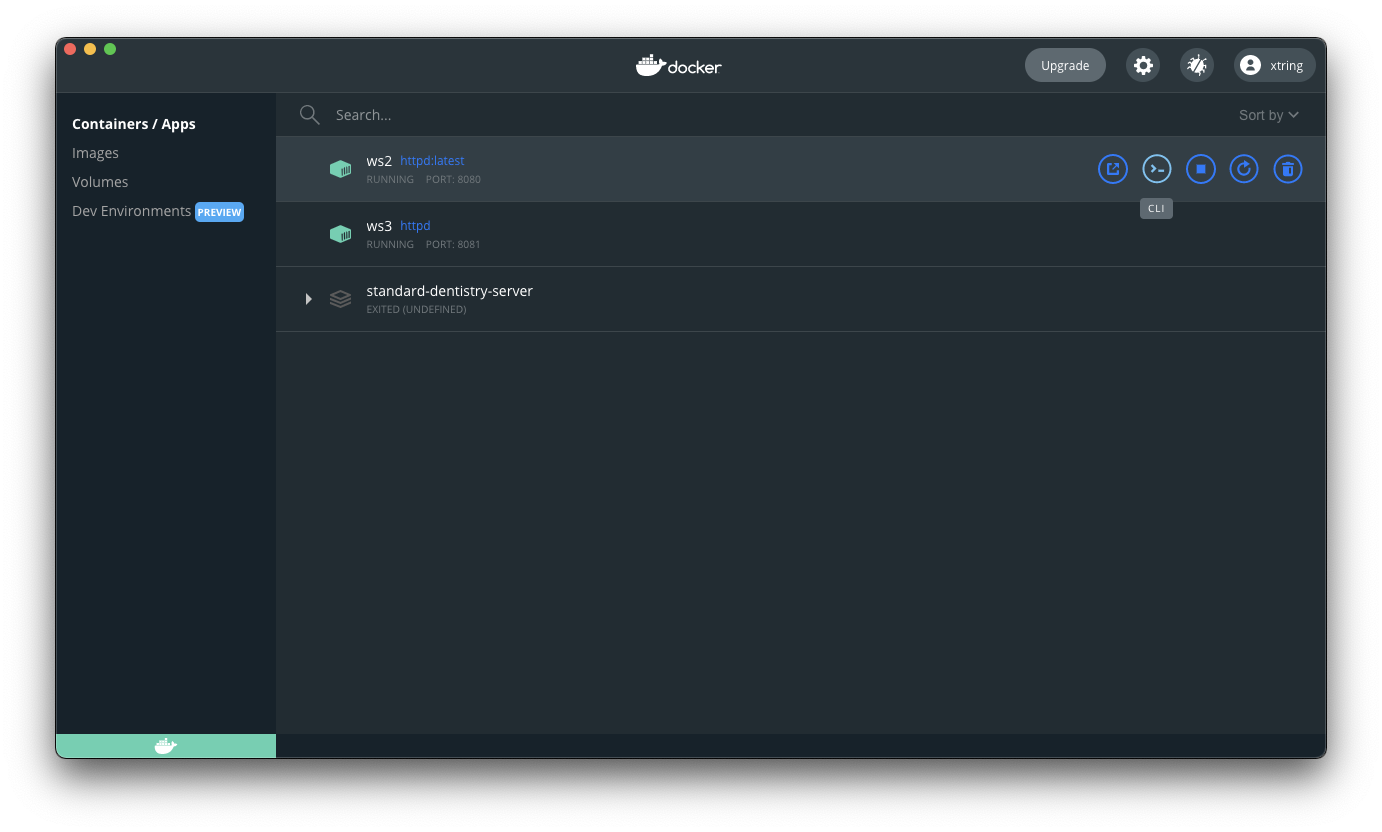
데스크톱 앱에서 컨테이너로 접속하기


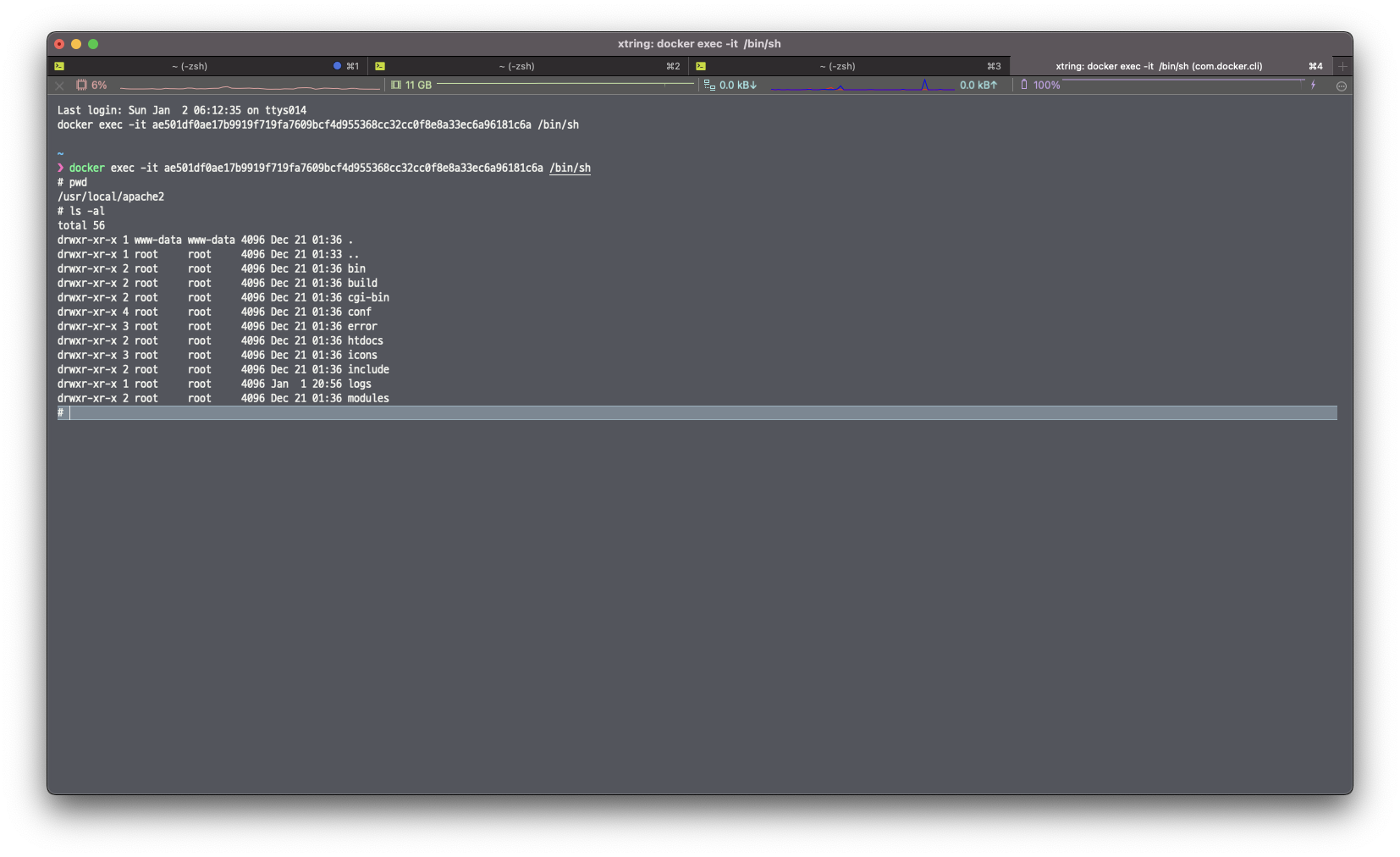
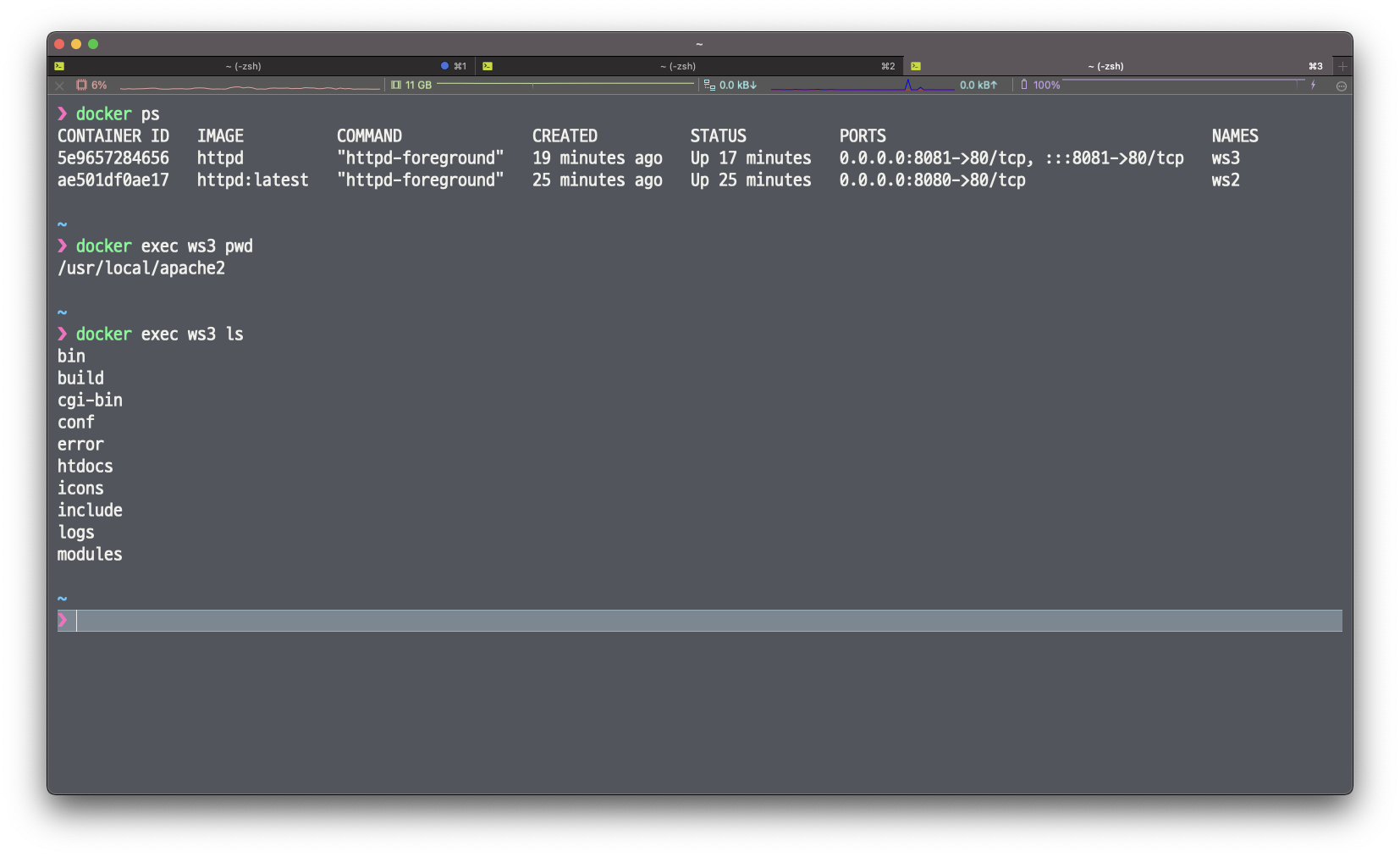
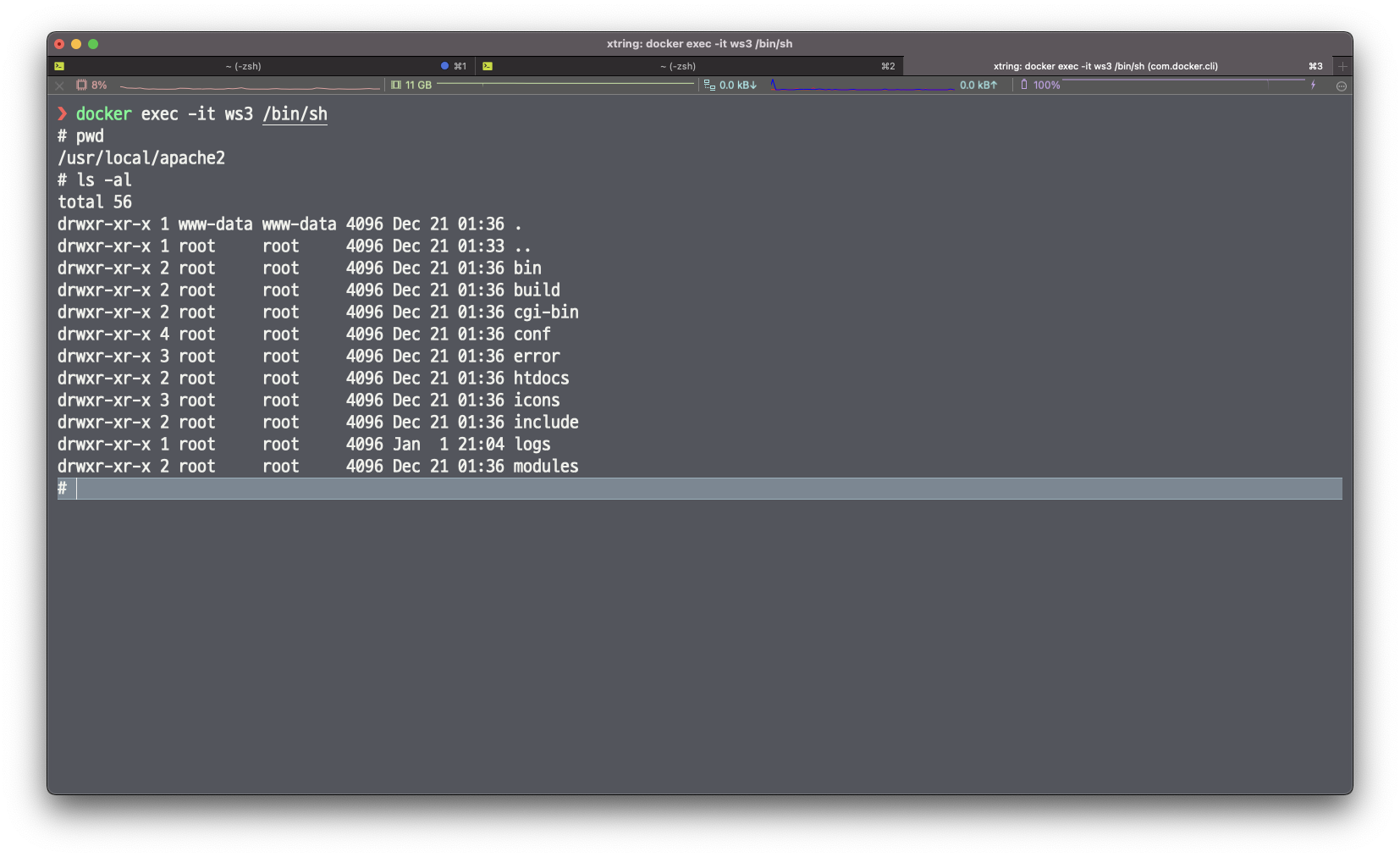
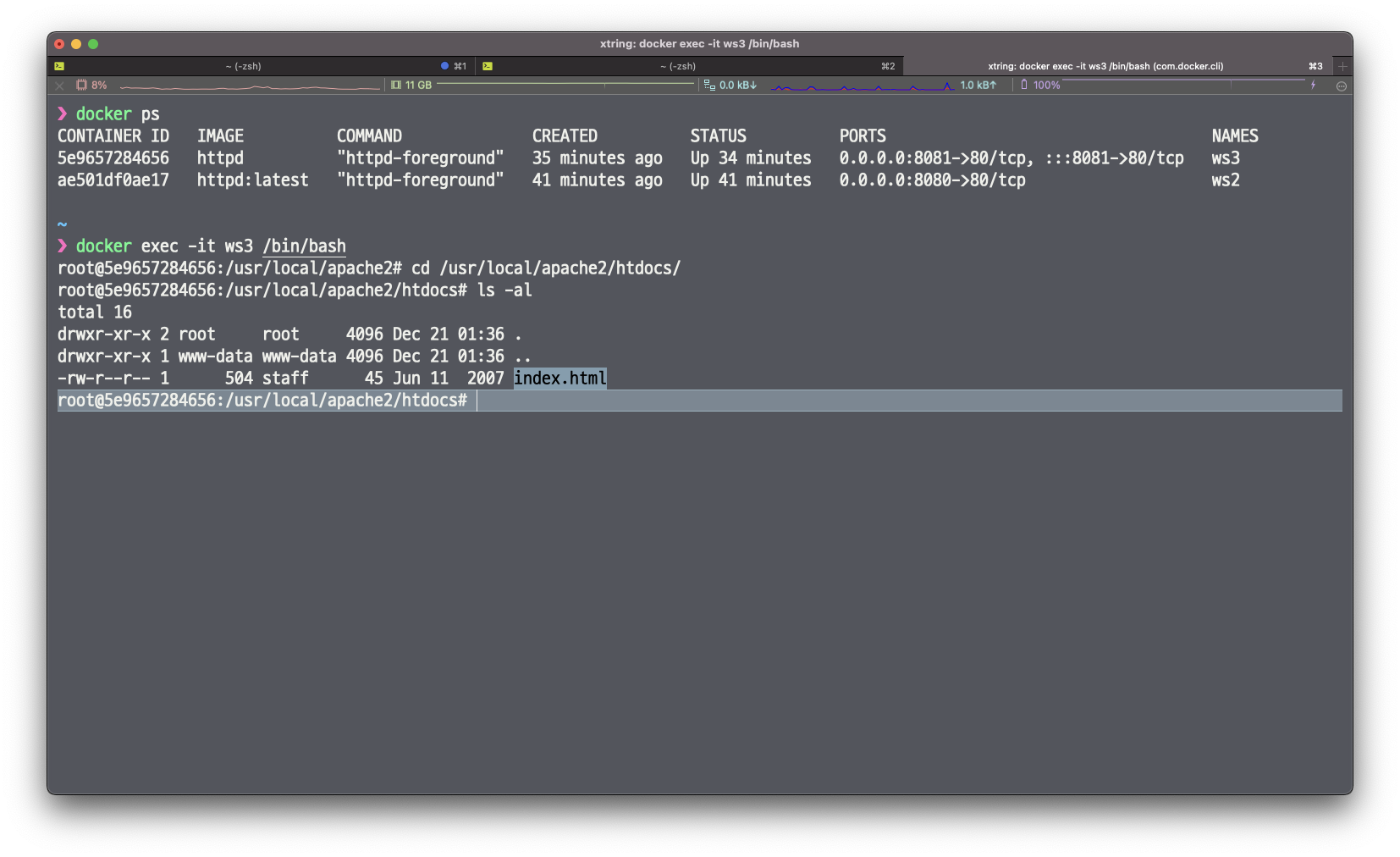
터미널로 컨테이너에 접속하기
$ docker exec [OPTIONS] CONTAINER COMMAND [ARG...]docker exec
docker exec: The `docker exec` command runs a new command in a running container. The command started using `docker exec` only runs while the container's primary process (`PID 1`) is...
docs.docker.com

$ docker exec -it ws3 /bin/sh
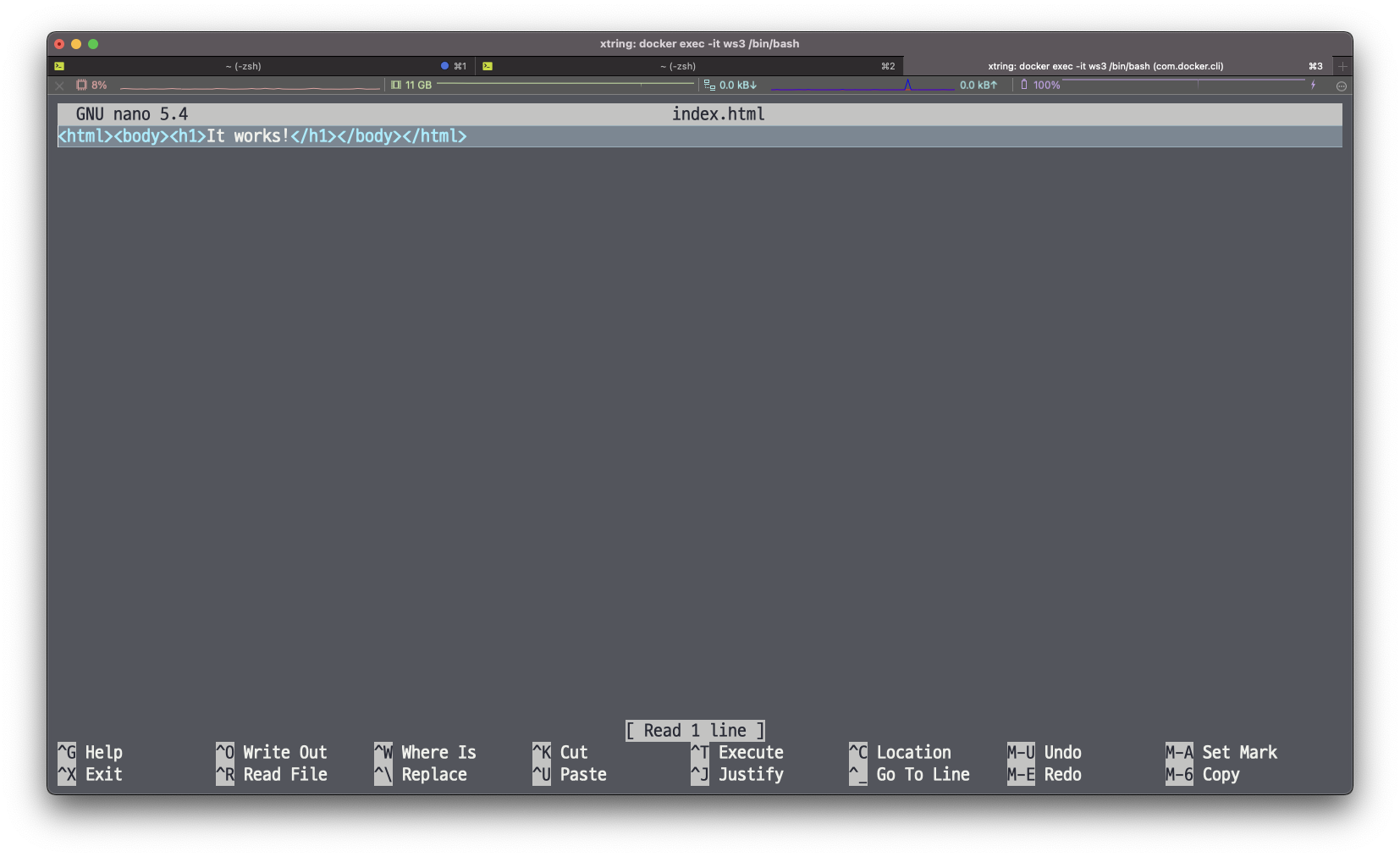
웹서버의 index.html 수정하기
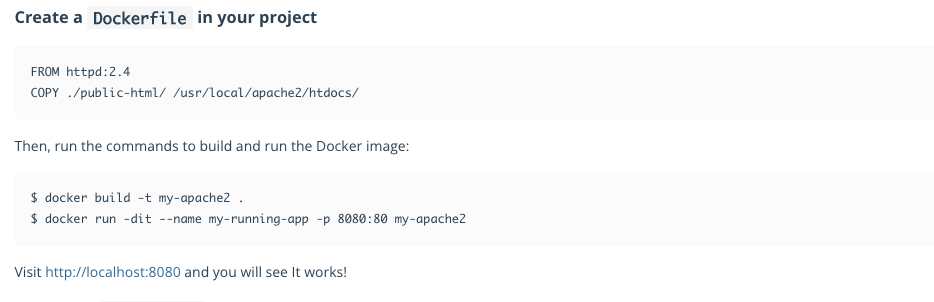
Httpd - Official Image | Docker Hub
We and third parties use cookies or similar technologies ("Cookies") as described below to collect and process personal data, such as your IP address or browser information. You can learn more about how this site uses Cookies by reading our privacy policy
hub.docker.com


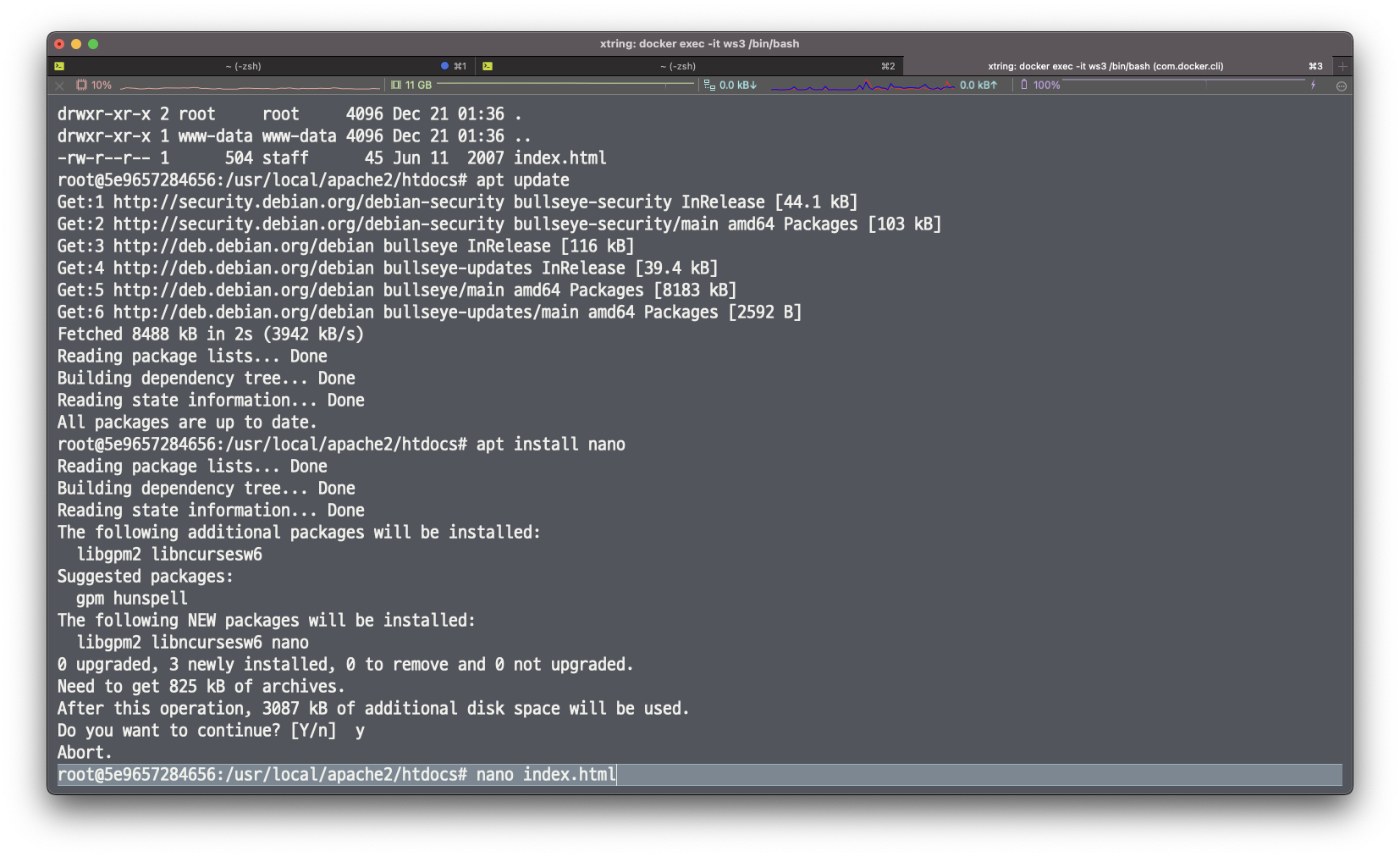
$ apt update
# and
$ apt install nano


Docker 입문 - 호스트와 컨테이너의 파일시스템 연결
생활코딩 docker 입문수업 - 호스트와 컨테이너의 파일시스템 연결 https://www.youtube.com/watch?v=AmSKD4p-jhw&list=PLuHgQVnccGMDeMJsGq2O-55Ymtx0IdKWf&index=7 이전 시간에 우리는 도커의 컨테이너 내부의..
xtring-dev.tistory.com
'Infra. > Docker' 카테고리의 다른 글
| Docker 입문 - 호스트와 컨테이너의 파일시스템 연결 (0) | 2022.01.02 |
|---|---|
| Docker 입문 - 네트워크(feat. 생활코딩) (0) | 2022.01.02 |
| Docker 입문 - container run(feat. 생활코딩) (0) | 2022.01.02 |
| Docker 입문 - image pull(feat. 생활코딩) (0) | 2022.01.02 |
| Docker 입문 - 설치(feat. 생활코딩) (0) | 2022.01.02 |




