| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- DevOps
- git
- JavaScript
- shortcut
- ReactNative
- currying
- styling
- Docker
- HTML
- React Native
- styled-components
- ES6
- react-native
- rn
- viewcontroller
- ios
- Android
- Branch
- npm install
- Swift
- REACT
- commit
- js
- xtring.log
- vscode
- npm
- GitLab
- nextJS
- github
- Xcode
Archives
- Today
- Total
xtring.dev
Docker 입문 - 네트워크(feat. 생활코딩) 본문

생활코딩 docker 입문수업 - 네트워크
많은 소프트웨어는 네트워크를 이용합니다. 도커를 사용하기 위해서는 네트워크에 대해서 알고 있어야 합니다.
Docker가 없이 웹서버를 사용하는 방식

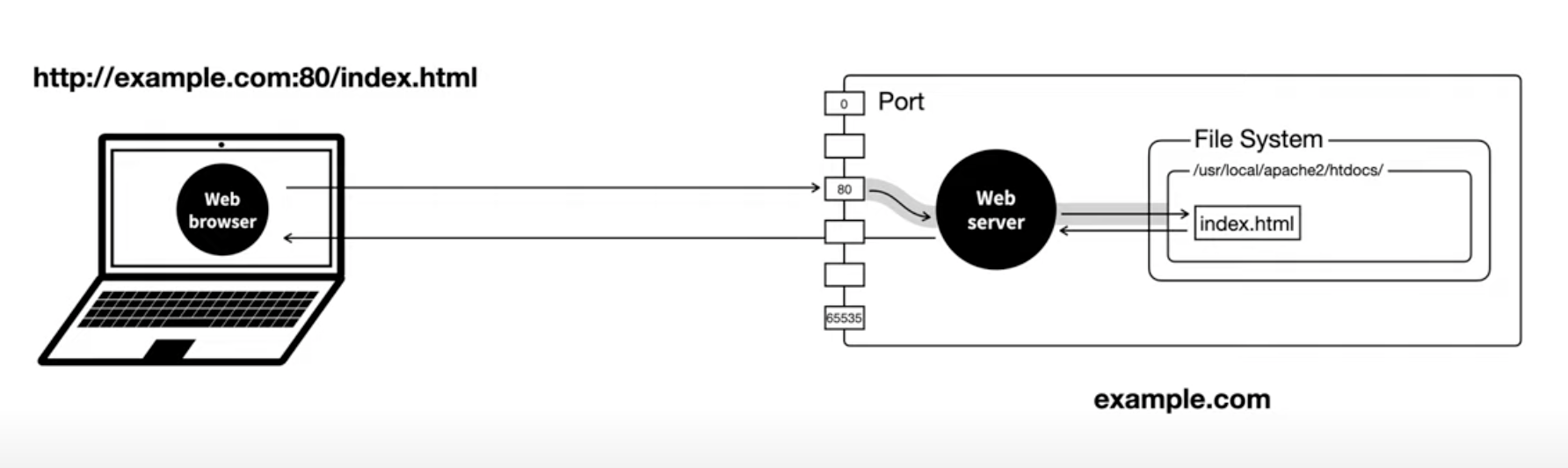
도커가 없이 웹서버를 사용하는 방법은 두대의 컴퓨터가 필요합니다. 한대의 컴퓨터에는 웹브라우저, 다른 한대에는 웹서버가 필요합니다. 그리고 웹서버에는 제공할 페이지의 파일 시스템이 존재합니다.
웹서버를 통해서 우리는 요청(request)에 따른 해당 파일을 연결하여 응답(response)합니다. 한편 컴퓨터에는 6만 5천개의 포트(port)라는 개념이 있어서 컴퓨터에 설치 되어있는 여러 소프트웨어들을 네트워크적으로 구분해 줍니다. 만약 이것이 없다면 이 컴퓨터로 어떤 요청이나 접속이 들어왔을 때 어떤 소프트웨어가 그 접근에 대한 마중을 나가야하는지 알 수 없습니다.
우리의 웹서버는 기본적으로 80번 포트에서 접속을 대기하도록 설정되어 있습니다. 그리고 웹서버가 설치된 컴퓨터의 주소는 http://example.com이라고 한다면 우리는 웹브라우저에서 http://example.com:80/index.html 를 통해 example.com의 80번 포트로 접속하게 되고 웹서버의 80번 포트에는 웹서버가 대기 중이기 때문에 웹서버로 요청이 전달됩니다. 웹서버는 지정해둔 경로의 index.html 파일을 찾습니다. 그리고 웹브라우저에게 이 파일을 제공합니다.
Docker를 이용하여 웹서버를 사용하는 방법
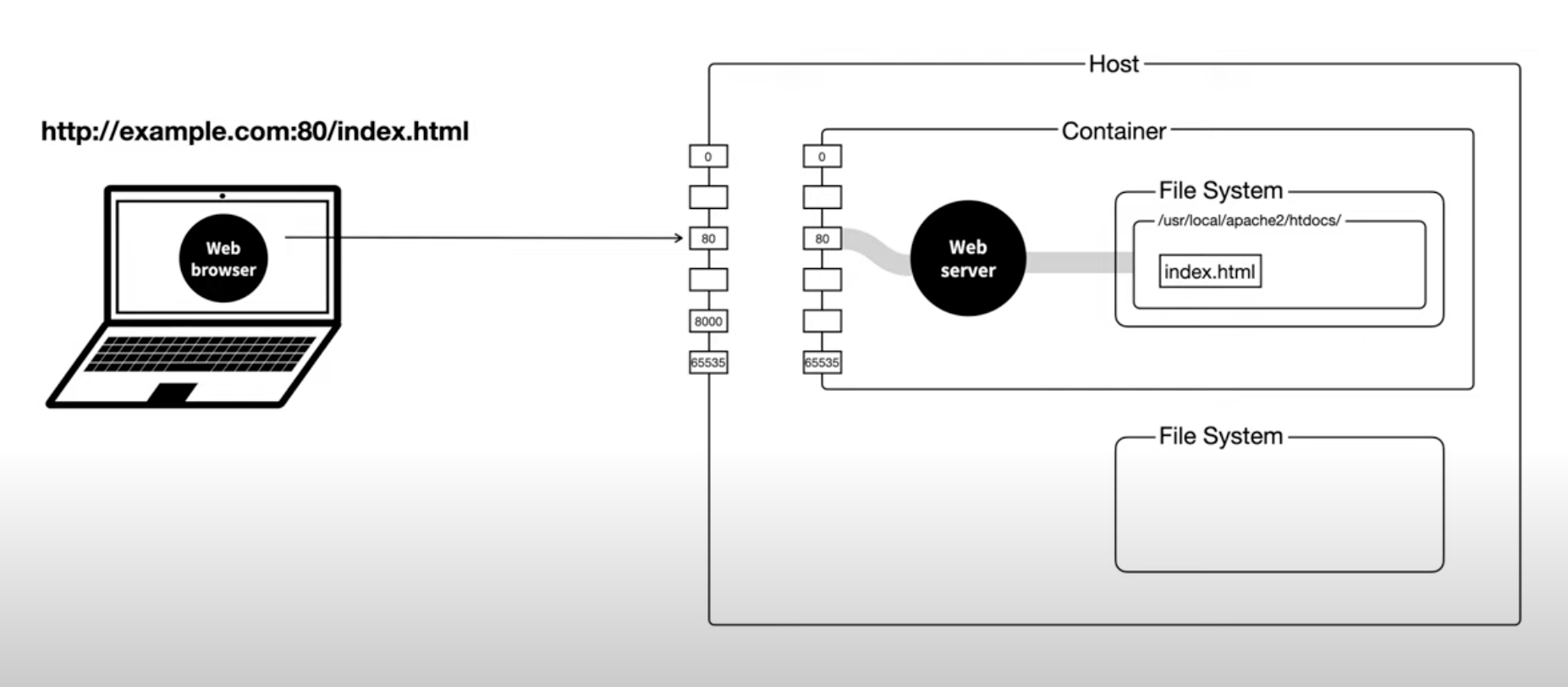
앞서 설명한 컴퓨터 웹서버는 또 다른 컴퓨터에 직접 모든 것들을 설치하여 사용했지만 도커를 이용하면 웹서버가 컨테이너에 설치됩니다. 이 컨테이너에 설치된 운영체제를 도커 호스트(docker host)라고 부릅니다.

하나의 도커 호스트에는 여러개의 컨테이너가 만들어질 수 있습니다. 컨테이너와 호스트 모두 독립적인 실행환경이기 때문에 각자 독립적인 포트와 파일 시스템을 가지고 있습니다. 그럼 이제 웹브라우저에서 웹서버로 접속을 시도합니다. 이 상태에서는 네트워킹이 불가능합니다. 왜냐하면 현재 호스트와 컨테이너는 연결이 끊겨 있기 때문입니다. 그럼 어떻게 해야할까요?
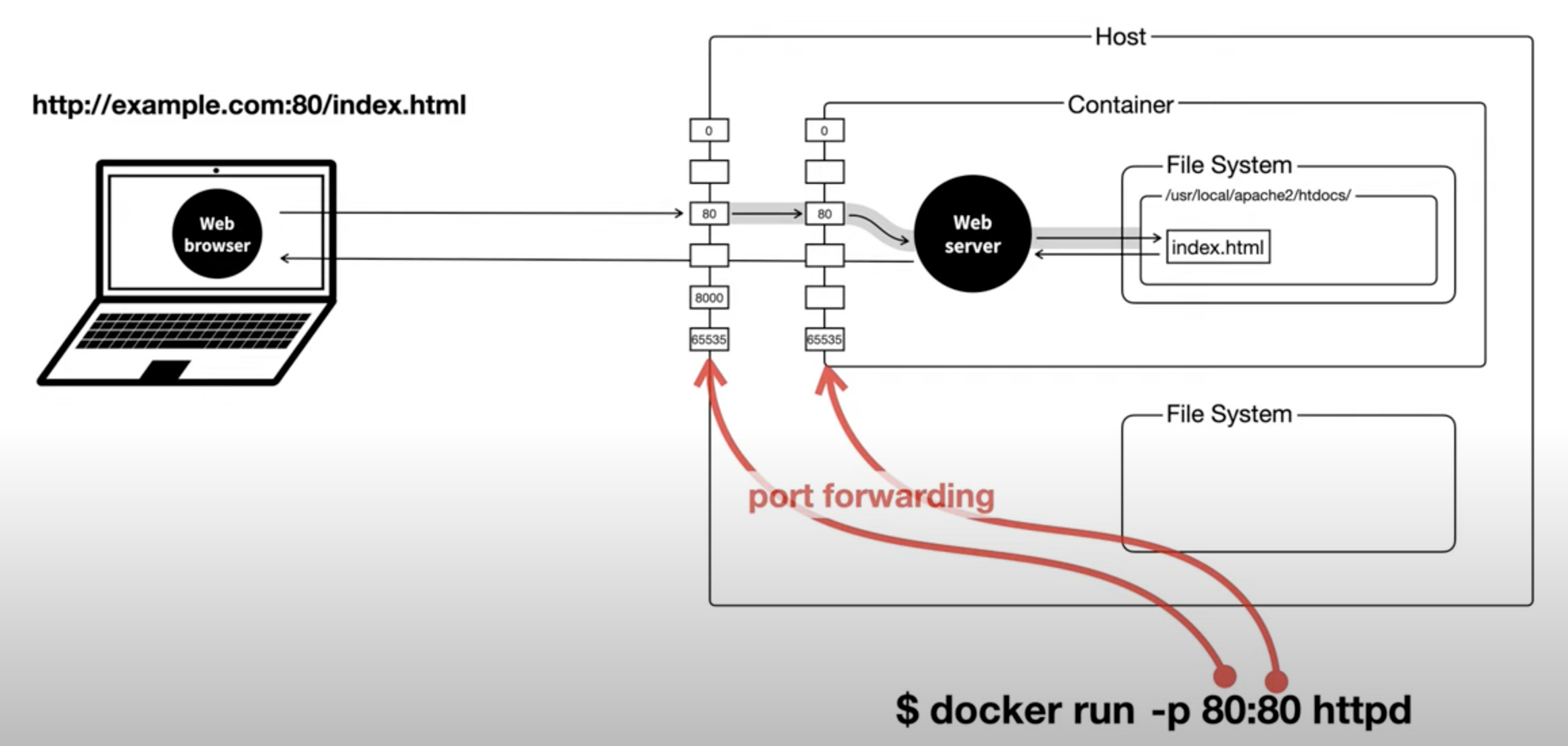
호스트의 80번 포트와 컨테이너의 80번 포트를 연결해주면 됩니다. 해당 컨테이너를 실행하는 명령어는 아래와 같습니다.
$ docker run -p 80:80 httpd
명령어의 앞의 80은 호스트이 포트이며 뒤의 80은 컨테이너의 포트입니다. 이렇게 설정하게 되면 호스트의 80번으로 들어온 신호가 컨테이너의 80번 포트로 전송되는 것입니다. 이렇게 연결된 포트로 신호를 전달하는 것을 Port forwarding이라고 합니다. 이렇게 되면 나머지 과정은 앞서 살펴본 순서와 같이 동작합니다.

만약 접속 경로가 8000번으로 바뀌게 된다면
$ docker run -p 8000:80 httpd와 같이 사용하면 되겠죠?
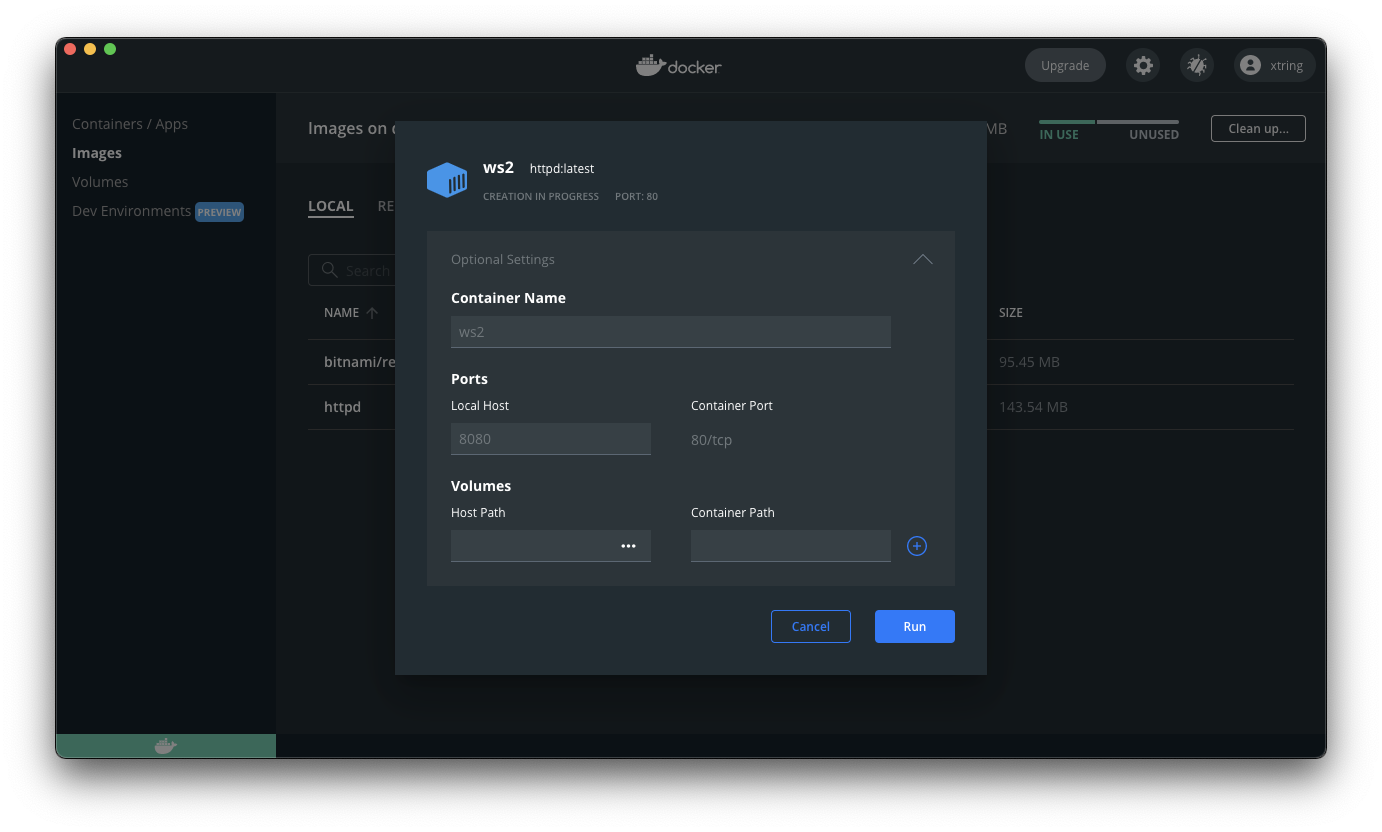
도커 데스크톱 앱에서 아파치 웹서버를 run 합니다. 여기서 우리는 호스트 포트 번호를 8080으로 설정하겠습니다.

이번에는 CLI로 실행해봅시다.
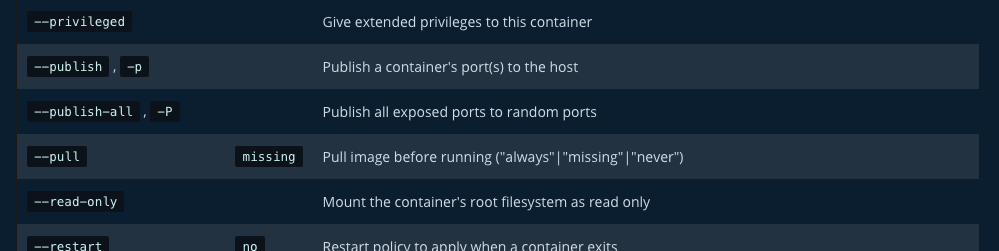
도커 독스에서 docker run 명세 중 options를 살펴보면 -p 옵션을 볼 수 있습니다.

해당 옵션은 publish의 약자로 ‘컨테이너의 포트를 호스트로 공개(연결)한다’는 의미입니다.
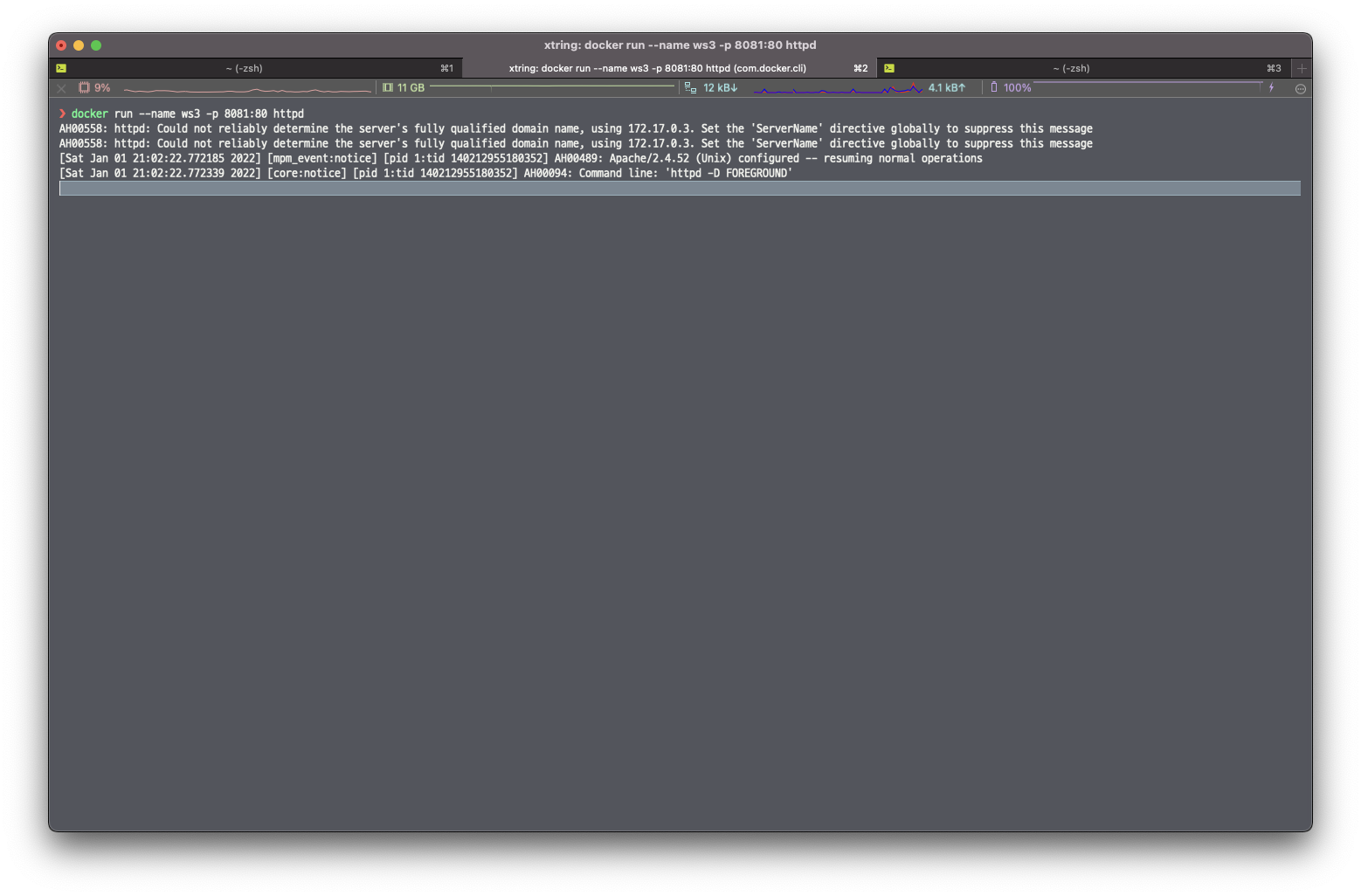
또 하나의 컨테이너를 만들고 8081 포트로 연결합니다.
$ docker run --name ws3 -p 8081:80 httpd

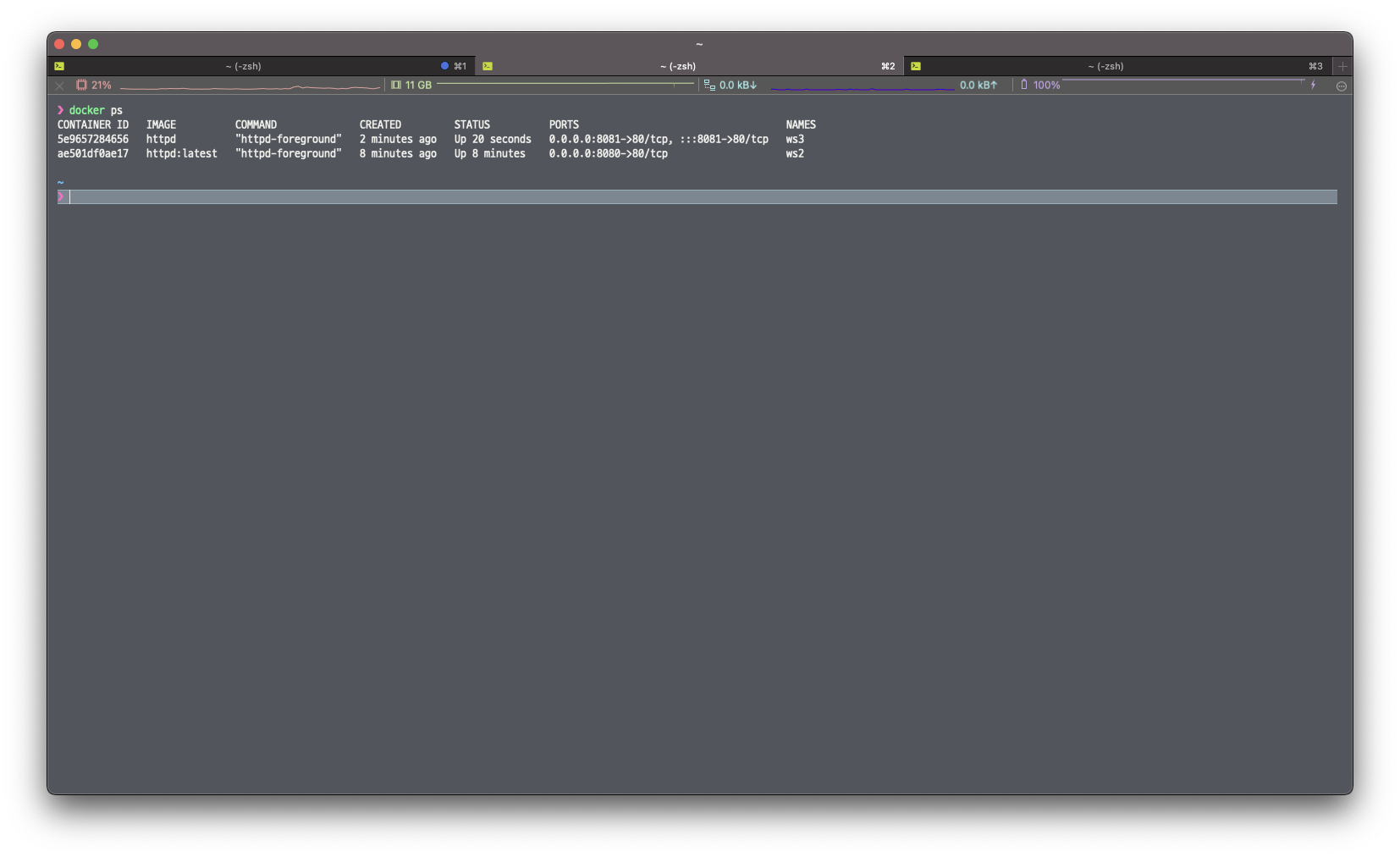
그럼 아래와 같이 확인이 가능합니다.

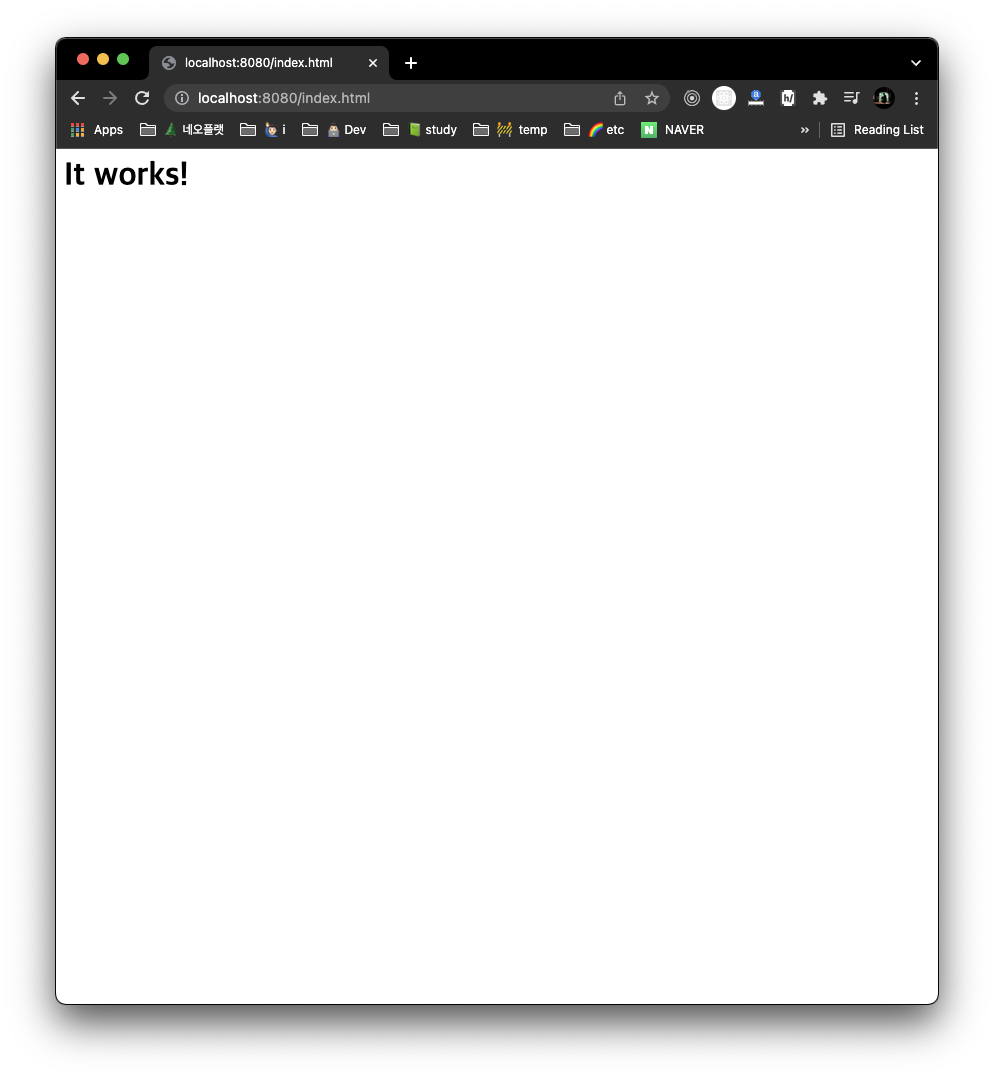
그리고 브라우저를 통해 실제 웹서버에 접속해 보면 아래와 페이지를 확인할 수 있습니다.


다음 아티클 바로가기
Docker 입문 - 명령어 실행(feat. 생활코딩)
생활코딩 docker 입문수업 - 명령어 실행 https://www.youtube.com/watch?v=P0ZFyB4iQd0&list=PLuHgQVnccGMDeMJsGq2O-55Ymtx0IdKWf&index=6 앞 시간에서 우리는 우리가 만든 웹서버 컨테이너에 접근하고 해당 페..
xtring-dev.tistory.com
반응형
'Infra. > Docker' 카테고리의 다른 글
| Docker 입문 - 호스트와 컨테이너의 파일시스템 연결 (0) | 2022.01.02 |
|---|---|
| Docker 입문 - 명령어 실행(feat. 생활코딩) (0) | 2022.01.02 |
| Docker 입문 - container run(feat. 생활코딩) (0) | 2022.01.02 |
| Docker 입문 - image pull(feat. 생활코딩) (0) | 2022.01.02 |
| Docker 입문 - 설치(feat. 생활코딩) (0) | 2022.01.02 |




