| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ES6
- shortcut
- GitLab
- nextJS
- JavaScript
- HTML
- styled-components
- npm
- git
- ios
- Xcode
- DevOps
- currying
- Docker
- github
- ReactNative
- Branch
- xtring.log
- commit
- REACT
- js
- rn
- viewcontroller
- vscode
- React Native
- npm install
- styling
- react-native
- Swift
- Android
Archives
- Today
- Total
xtring.dev
[eclipse] Mac에서 이클립스 자동완성(content assist)하기(for Mac) 본문

이클립스를 사용하는데 자동완성 단축키를 찾아보니 control + space 라고 합니다. 하지만 Mac에서는 기본적으로 키보드 언어 변경이 됩니다.
그래서! Mac에서 eclipse를 사용한다면 자동완성 단축키 세팅을 조금 고쳐줄 필요가 있습니다! 😄
eclipse의 Preferences(환경설정)로 들어가 줍니다.

그리고 검색창에 keys를 입력합니다.

Keys의 검색창에 content assist를 검색합니다.

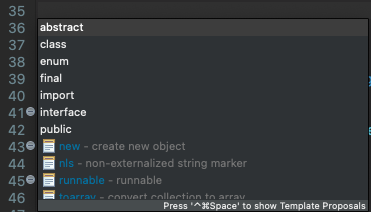
그리고 Content Assist를 선택한 뒤 Binding 요소의 값을 설정하고 싶은 단축 조합을 입력합니다. 키를 누르면 자동으로 해당 키의 값이 들어 갑니다. 제 경우엔 control + command + space로 설정했습니다.
마지막으로 Apply and Close를 클릭하고 사용하면 됩니다!

Ref. 📗
반응형
'for Dev. > IDE | Tool' 카테고리의 다른 글
| [Intellij] Intellij를 더 잘 사용하기 위해서 단축키를 알아보자! - Intellij 단축키 (0) | 2021.03.29 |
|---|---|
| [VSCode] Terminal에서 VSCode 바로 실행하기 (0) | 2021.02.11 |
| [eclipse] 개발속도를 높혀주는 이클립스 단축키를 알아봅시다!(for Mac) (0) | 2021.02.10 |
| [VSCode] 더 빠른 개발을 위한 VSCode 단축키를 알아봅시다! (0) | 2021.02.10 |
Comments




