| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- js
- react-native
- styled-components
- git
- Android
- ios
- JavaScript
- Branch
- HTML
- viewcontroller
- commit
- xtring.log
- Swift
- currying
- React Native
- Xcode
- styling
- Docker
- GitLab
- ReactNative
- npm install
- REACT
- npm
- DevOps
- ES6
- rn
- vscode
- github
- nextJS
- shortcut
- Today
- Total
xtring.dev
[Postman] Postman Mock Server로 Front-end 생산성 올리기 본문

Home
Postman Network Browse APIs, workspaces, and collections inside Postman. Explore Postman →
learning.postman.com
개발자라면 누구나 한번쯤 들어보고 사용해보았을 만한 Postman의 Mock Server을 이용하여 팀과 협업 시 프론트 개발을 우선적으로 할 수 있도록 Mock API를 만들어 봅시다. Postman을 통해 개발한 API를 테스트하고, 결과를 공유하여 API 개발의 생산성을 높여주는 툴입니다. 주로 개발된 API를 테스트하기 위해 많이들 사용해보셨을 텐데요. 이 포스트은 Postman의 Mock Server을 통해 실 API가 나오기 전 Mock API를 만들고 프론트 개발을 먼저 시작하기 위해서 작성되었습니다.
⚠️ Postman Picing을 살펴보면 Free 플랜에서는 Mock Server Request 제한 횟수를 월 1,000회로 제한하고 있습니다. 따라서 지속적으로 사용하는데는 어려움이 있을 것 같습니다.

Postman Mock Server로 프론트엔드 개발자의 개발 생산성을 어떻게 높일 수 있을까요?
실무에서 프론트엔드 개발자들은 보통 기획과 디자인이 모두 나온 뒤 백엔드의 API 개발까지 마무리 된 이후 완전한 개발을 할 수 있게 되는데요.
일반적 프로젝트 진행 방식
1. 기획
2. 디자인
3. 백엔드 API
4. 프론트엔드 개발 시작!
5. QA
6. 출시
이러한 방식의 프로젝트 진행 방식은 결국 진행에 있어서 병렬적이지 못해 만약 한 곳에서의 병목현상은 프로젝트 완료 시점을 뒤로 밀릴 수 있습니다. 그래서 프론트엔드 개발 효율성과 생산성을 높일 수 있는 방법을 고민하게 되었는데 위에서 먼저 말씀드린 방식과 다르게 먼저 개발에 필요한 요소를 준비하는 방법을 구성해보는 것은 어떨까라는 생각을 하게 되었습니다. 따라서, 기획과 디자인만 나오게 되면 프론트엔드는 마크업을 포함한 기능까지 개발을 진행할 수 있을 것입니다.
API는 어떻게 준비해야하는가?
Postman의 Mock Server 기능을 통해서 예측되는 데이터 모델을 미리 구축하고 Mock Server로 부터 전송받는 것이 포인트이다. 데이터 모델은 기획자의 기능에 대한 스펙을 백엔드와 긴밀이 협의하여 먼저 구체적인 데이터 모델에 대한 구상을 진행합니다. 그 후 Mock Server을 통해서 데이터를 구성하고 이를 기반으로 프론트 개발을 진행합니다. 다음 섹션에서 Postman Mock Server을 구성하는 방법을 알아봅시다.
새로운 프로젝트 진행 방식
1. 기획
2. 디자인
3. 프론트엔드 <-> 백엔드 API 협의
4. 백엔드: API 개발
프론트엔드: 프론트 개발(테스트, 기능, UI)
5. 백엔드 API가 나오기 전까지 기획자와 피드백하며 프로젝트를 진행
6. 실 API 출시 => 프론트엔드 측 재구성
7. QA
8. 출시
Collection에 API와 Example 만들기
Collection 만들기
- Collection Tab에서 '+'을 클릭하여 Collection을 추가합니다.
- Collection의 이름을 수정합니다.

Request 만들고 Example 만들기
1. Collection 아래 가이드의 ‘Add a request’를 클릭하거나 Collection 을 마우스 오버하여 ‘…’를 클릭하여 request를 추가합니다.

2. request 이름을 수정하고 request 대쉬보드 우 상단의 ‘…'을 클릭하여 'Add Example’을 클릭합니다.
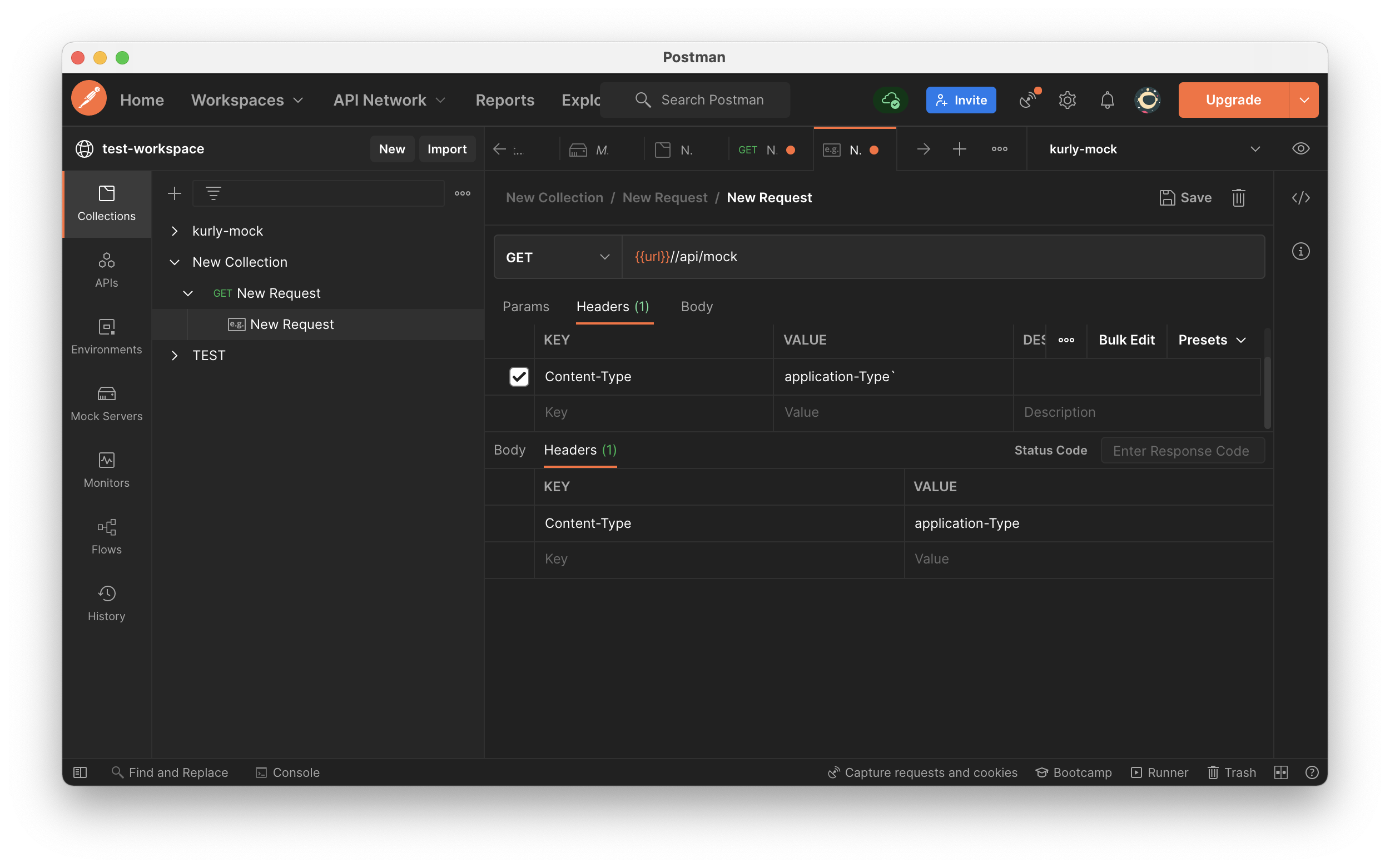
3. 사용할 HTTP 메서드를 선택하고 path을 작성합니다.
- 상단 요청부분의 Headers에 Content-Type: application-Type을 추가합니다.
- 하단 응답부분의 Headers에 Content-Type: application-Type을 추가합니다.

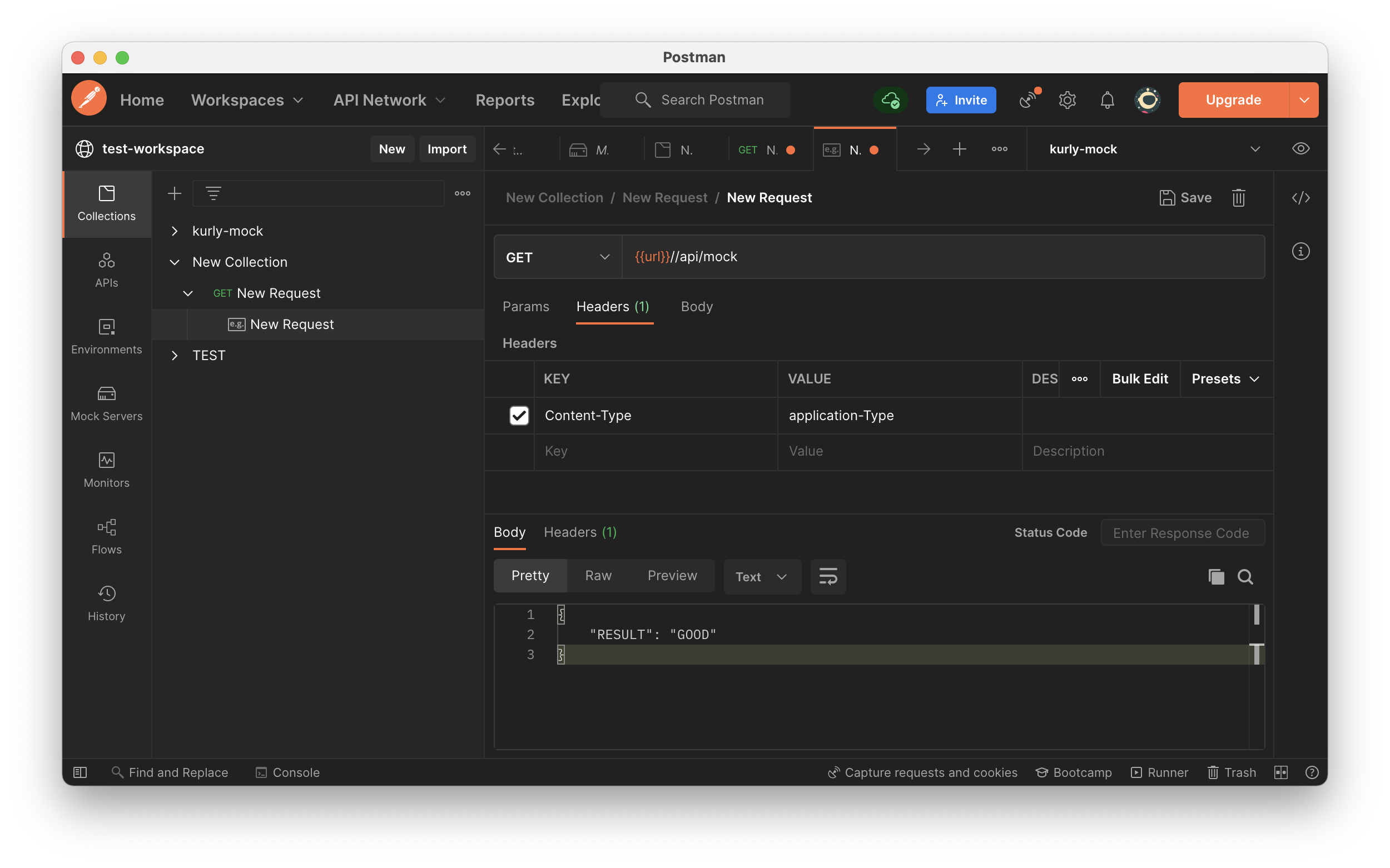
4. 응답의 Body에는 Get 요청을 통해 받을 JSON 객체를 작성해주시면 됩니다.
만약, POST 요청을 만든다면 상단의 요청 부분에 ‘none’ 대신 ‘x-www-form-urlencoded’를 선택하고 요청에 필요한 파라미터를 입력해주시면 됩니다!

Mock Server 만들기
Example은 만들었으니 Postman의 Mock Server을 통해 해당 요청을 받을 수 있도록 만들어봅시다.
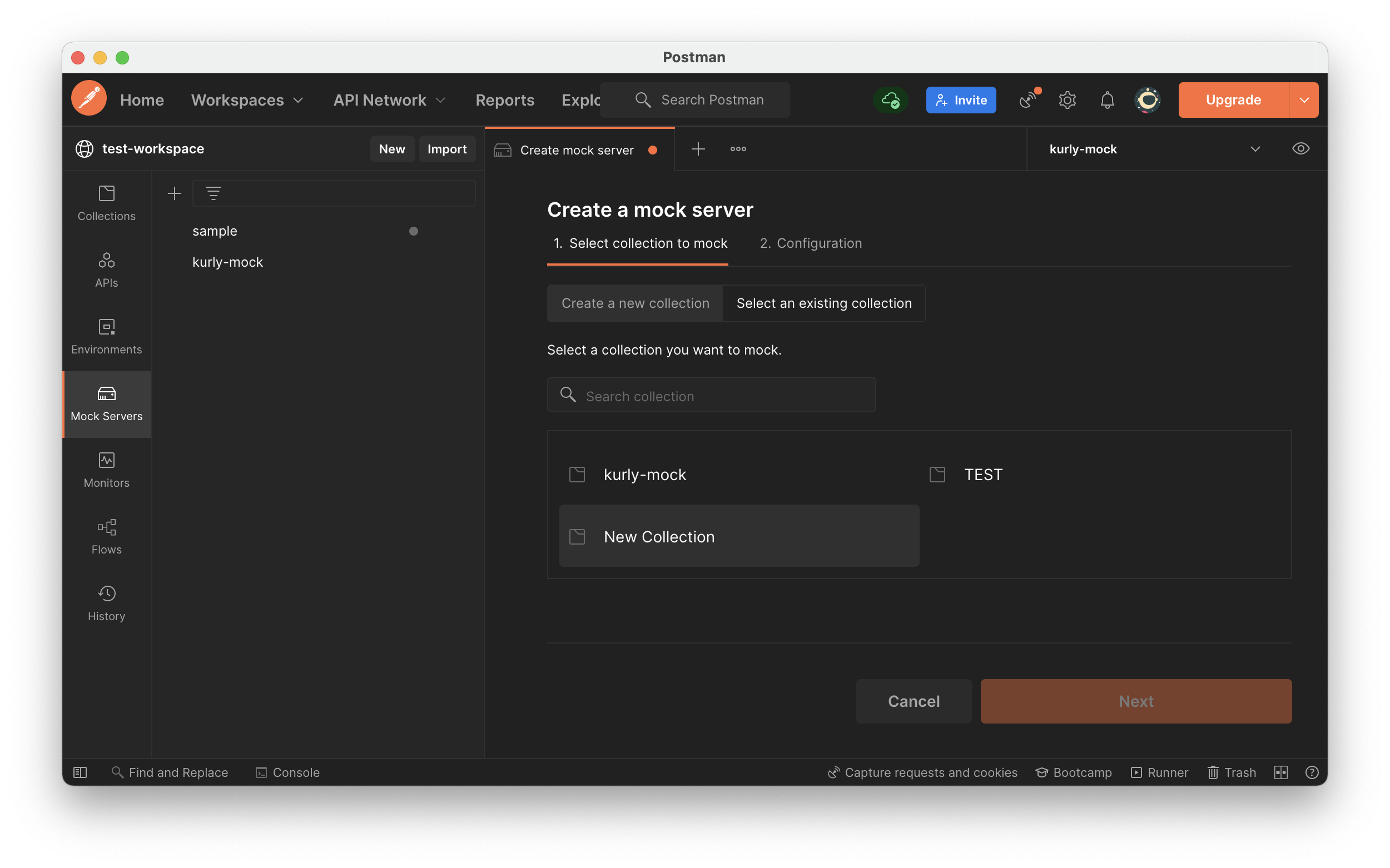
- 좌측의 Mock Servers 탭을 선택하고 대쉬보드의 ‘Select an existing collection’을 클릭합니다.
- 이전에 만든 Collection을 선택합니다.(TEST collection)

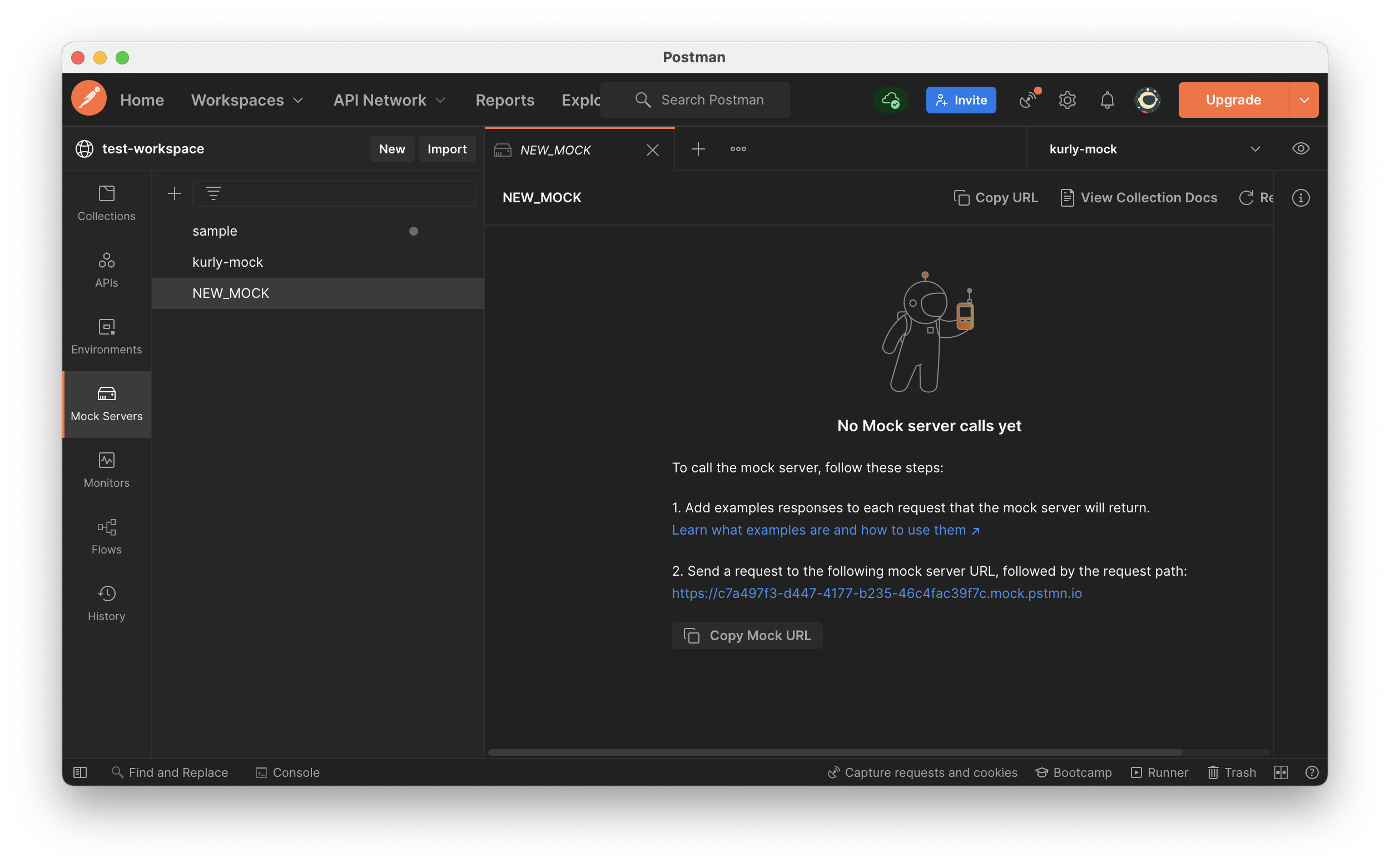
3. Mock Server의 이름을 설정하고 ‘Create Mock Server’ 버튼을 클릭합니다.
4. 이제 Mock Server가 생성되었으며 이제 만들어진 Mock URL을 통해 Mock Server에 접근할 수 있습니다. 아래 ‘Copy Mock URL’ 버튼을 클릭하여 URL을 복사합니다.

이제 복사한 URL에 Request Url을 붙여 사용해 보시면 잘 동작하는 것을 확인할 수 있습니다!
여기까지 Mock Server을 만들고 Mock API을 사용하는 방법을 알아보았습니다. 최상단에 미리 주의를 표시해두긴 했지만 Postman의 Mock Server는 Free 플랜에서 월 1,000회 요청이 제한 되어있기 때문에 개발에 지속적으로 사용하는데 어려움이 있을 수 있으며, 간단하게 사용하는 경우에는 쓸모가 있을 것 같습니다. 참고로 저는 상품상세 개발 중 1,000회 리밋으로 인해 더 이상 사용할 수 없는 이슈가 생겼고 MSW로 전환하여 사용하려고 합니다. 이런 번복하지 않기 위해서는 짧은 기간 사용할 Mock API를 만드는 경우에 사용하면 좋겠습니다.
이제 백엔드에서 API가 나오는 것을 기다리지 않고 API 스팩을 함께 논의하고 예측되는 모델을 통해서 먼저 API를 테스트용을 사용할 수 있겠습니다. 이 방법으로 프론트 선행 개발을 할 수 있으면 좋겠습니다!
'Front-End' 카테고리의 다른 글
| [Babel] 모르고 사용하던 Babel. 이젠 두려워 마세요. - Babel 알아보기 (0) | 2021.08.19 |
|---|---|
| [Chrome] 개발자 도구 더 잘 사용하기 - 몇 가지 꿀팁 🚀 (0) | 2021.02.21 |


