| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ES6
- viewcontroller
- Xcode
- commit
- Docker
- vscode
- rn
- DevOps
- ReactNative
- currying
- github
- xtring.log
- JavaScript
- Branch
- styled-components
- npm install
- GitLab
- shortcut
- React Native
- Android
- npm
- REACT
- ios
- nextJS
- Swift
- HTML
- js
- git
- react-native
- styling
- Today
- Total
xtring.dev
[Chrome] 개발자 도구 더 잘 사용하기 - 몇 가지 꿀팁 🚀 본문
웹 개발자라면 크롬 개발자 콘솔을 많이 사용합니다. 누가 알려주지 않으면 몰랐을 기능을 소개합니다!
* 그렇게~~~ 중요하진 않지만 알고 있으면 꿀팁인 기능들입니다!
스크린샷
크롬에서도 페이지에 대한 스크린샷을 할 수 있습니다. '그냥 시스템 스크린샷을 사용하면되는가?'라는 의문을 가질 수 있지만 크롬에서 제공하는 스크린샷은 웹 사이트의 전체를 캡쳐하거나 선택한 요소에 대해서만 스크린샷을 사용하는 것이 가능합니다! 또한 매우 고화질의 이미지를 얻을 수 있습니다.
먼저, 개발자 도구(F12)를 열어줍니다.
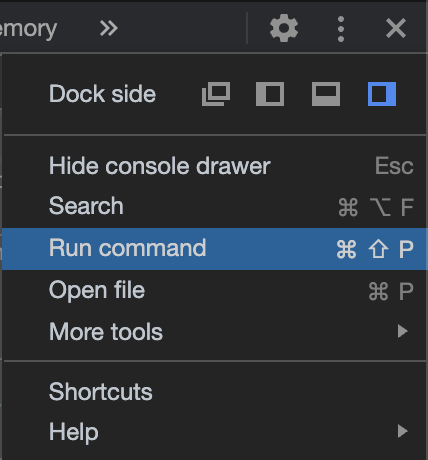
우측 상단의 더보기 아이콘을 클릭하면 Run command 항목을 찾을 수 있습니다.

단축키로는 간단하게 Mac 기준 command + shift + P를 사용하면 됩니다.

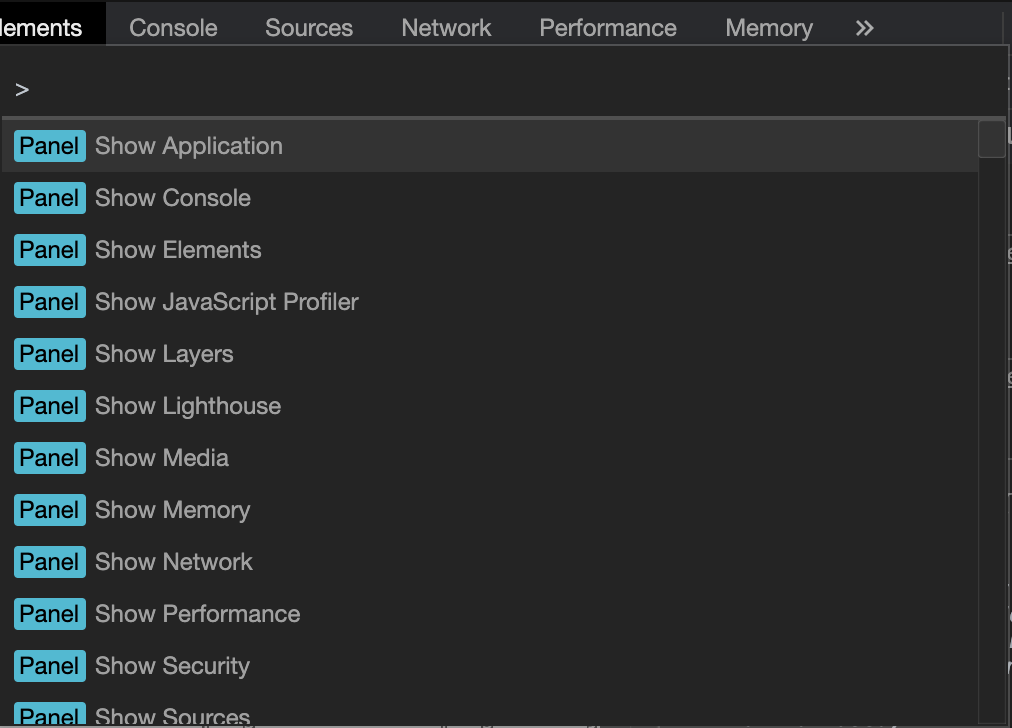
그럼 크롬 개발자 도구가 가지는 다양한 기능을 볼 수 있습니다. 우리는 여기서 스크린샷을 해보겠습니다.
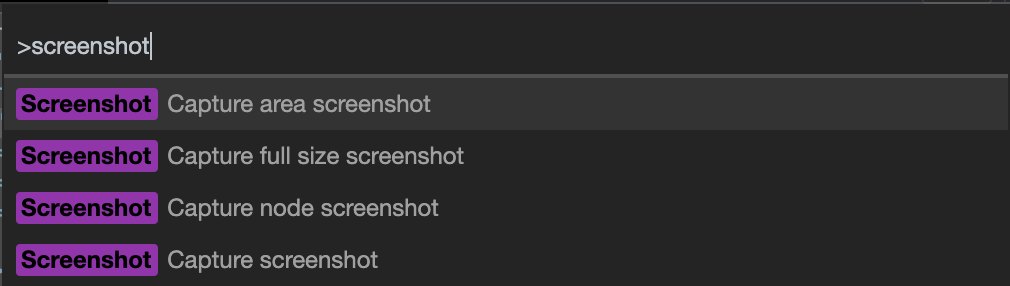
screenshot을 입력합니다.

Capture area screenshot : 웹 사이트 안에서 내가 임의로 지정한 영역에 대해서 캡쳐합니다.
Capture full size screenshot : 페이지 전체의 스크린샷을 저장합니다.
Capture node screenshot : 엘리먼트 선택 기능을 통해 해당 노드만을 캡쳐합니다.
Capture screenshot : 현재 화면에 보이는 영역 전체를 캡쳐합니다.
Console에서 계산한 마지막 값 기억하기
크롬 개발자 도구의 Console 탭에서는 짧은 JavaScript를 실행하기도 합니다. 여기서 복잡하게 엮여있는 메소드를 사용할 때 우리는 하나의 메소드 단위로 실행하며 결과를 확인할 수 있습니다. 그런데 그 결과값을 다시 메소드에 실행하기 위해서 결과값을 복사, 붙여넣기 합니다. 하지만 이제 부터는 그렇게 하지 않아도 됩니다!
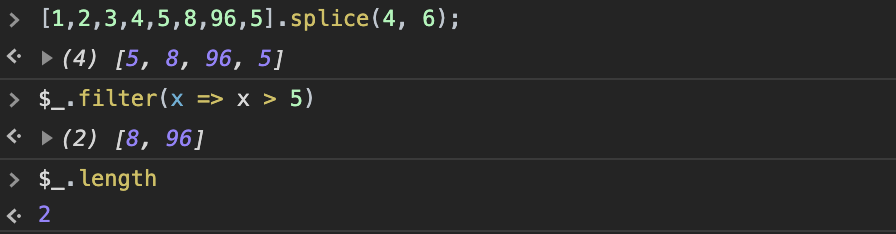
개발자 도구의 Console에서는 $_ 변수를 사용할 수 있습니다.
$_ 는 이전 결과 값을 담는 변수로 이전 결과를 다시 불러 올 수 있습니다.

다시는 이전 값들을 복사하고 붙여넣는 일을 하지 않아도 됩니다 😃
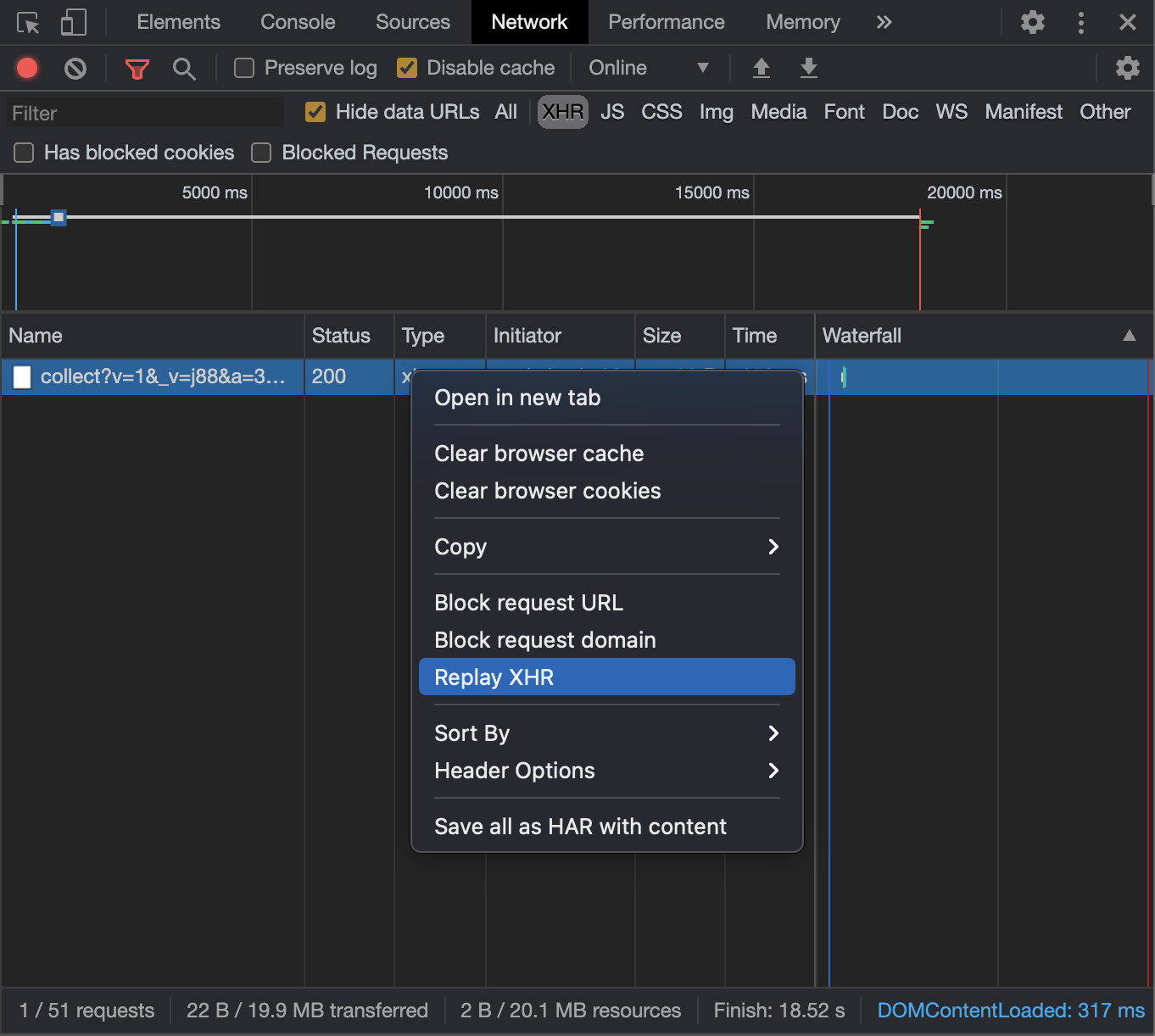
서버에 다시 XHR 요청하기
만약 프론트 개발을 하던 도중 페이지에서 받는 데이터를 요청해야 하는 경우가 있습니다. 하지만 이전에 우리가 이 방법을 모를때는 페이지 전체를 리로드하여 모든 XHR를 재요청했죠. 이제는 그럴 필요없습니다.

다시 로드하고 싶은 XHR을 선택한 후 마우스 우 클릭한 뒤 Replay XHR을 하게 되면 선택한 해당 XHR만을 재요청하게 됩니다. 작은 프로젝트에서는 '다시 리로드 하지 뭐...'라는 생각이 들 수 있겠지만 많은 데이터를 가지거나 특정 Request만을 살펴보기 위해서는 필요한 기능입니다.
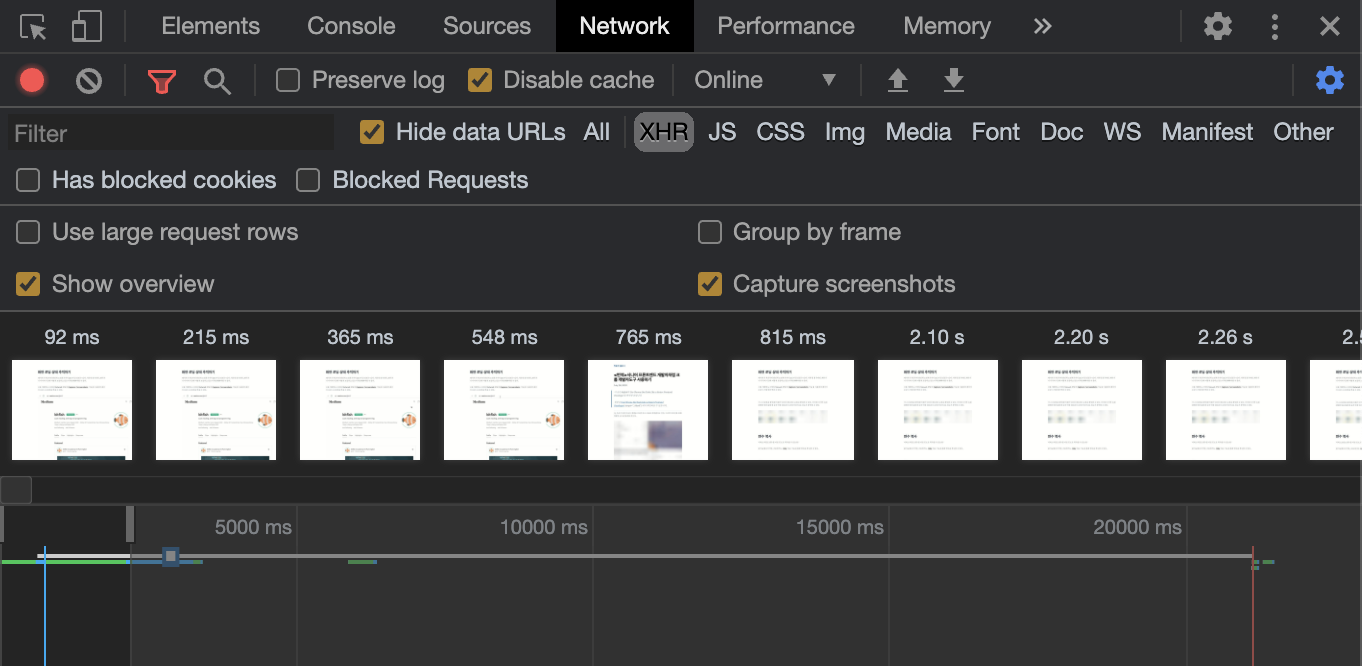
매순간 렌더링 화면 확인하기
화면이 로딩될 때 화면의 로딩 시간이 매우 긴 경우(예를 들어 10초 가량) 사용자는 페이지가 로드되는 동안 깨지고 아직 로드되고 있는 화면을 볼 것 입니다. 우리는 그 로딩 타임을 줄일 수 없다면 그 동안 화면에 어떤 일이 펼쳐지는지 확인하고 그에 대해 대응해야할 것입니다.
개발자 도구의 Network 탭에서 Capture screenshots를 선택한 뒤 리로드(cmd + R)합니다.

그럼 우리가 눈으로 직접 확인 할 수 없을 만큼의 짧은 시간 단위로 쪼개어 화면을 캡쳐할 수 있습니다. 이에 따라 로딩 중 나타나는 화면 모두를 눈으로 확인 할 수 있습니다.
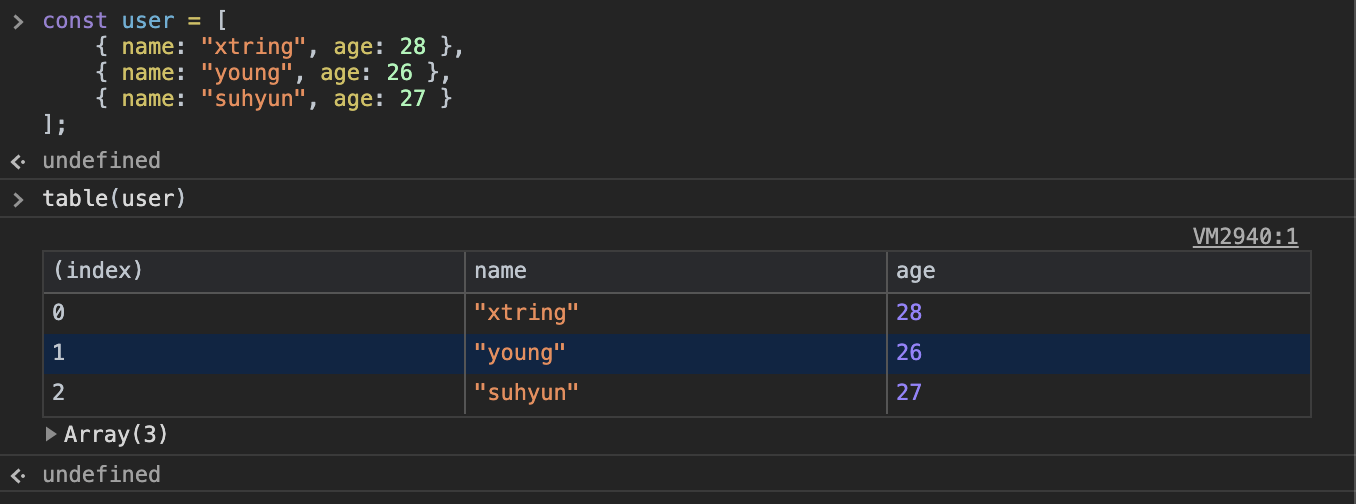
객체를 테이블 형태로 변환하여 보기
console을 통해 객체를 확인하다보면 때때로 매우 보기 힘든 경우가 있습니다. 객체의 구조가 복잡하거나 많은 경우 우리는 JSON Formatter와 같은 서비스를 사용하기도 합니다. 모든 경우에는 필요하지 않을 수 있습니다. 하지만 명령어 하나로 콘솔에서 정리된 객체를 보는 방법을 알아보겠습니다.
개발자 도구에서는 table()함수를 제공합니다. table( 객체배열 )을 사용하면 아래와 같이 사용가능합니다.

훨씬 보기 좋게 정리된 객체 배열을 확인 할 수 있습니다.
임의로 요소 이동시키기
이 기능은 특별하게 사용할 일이 있을지 저는 잘 모르겠습니다 ㅎㅎ;;
특정 엘리먼트를 이동시켜 재배치할 수 있습니다. 아래 스크린샷을 살펴봅시다.

<b></b> 태그로 감싸진 제목의 위치를 이동시킵니다!

간단한 드래그 앤 드롭으로도 요소를 재배치해볼 수 있네요!
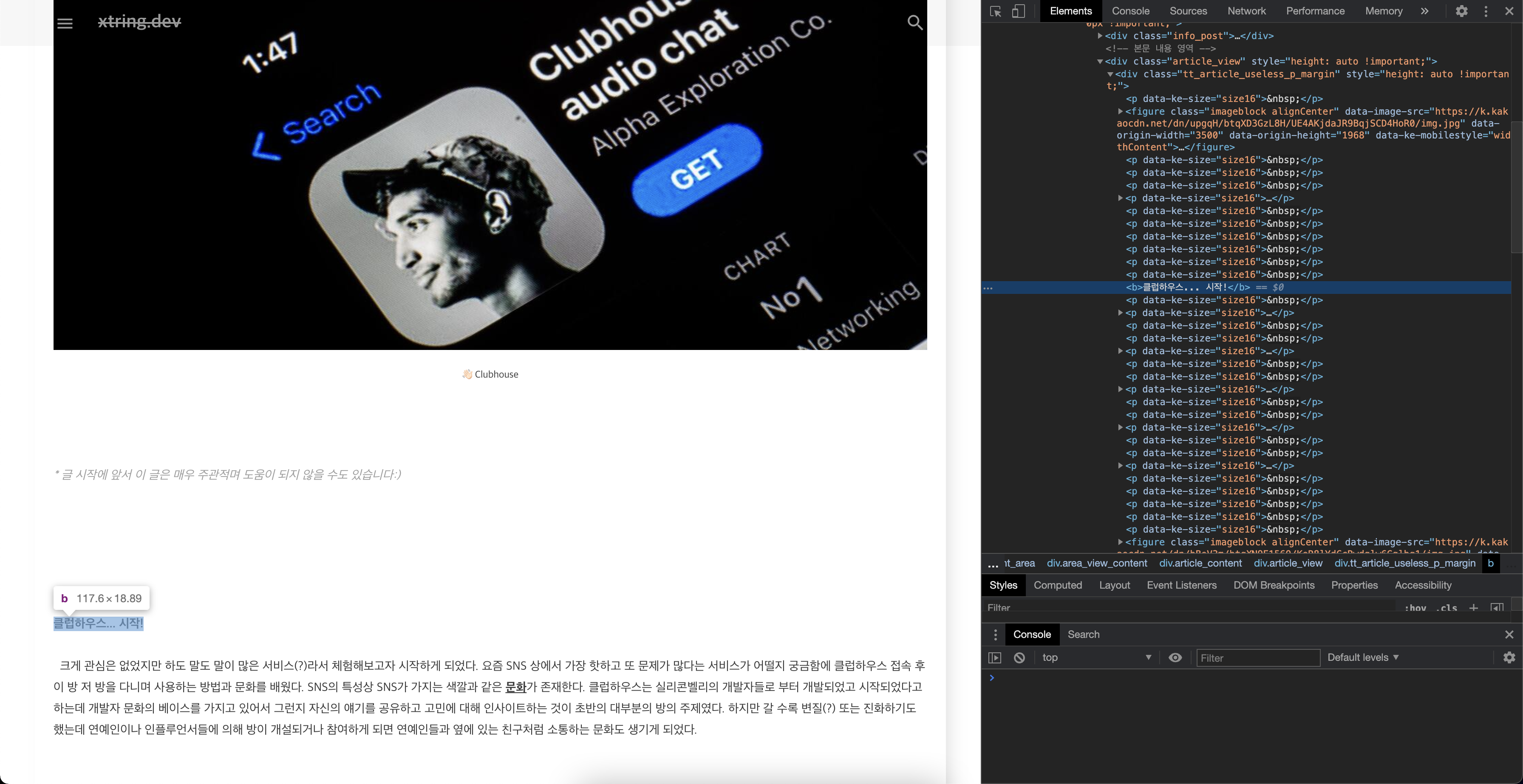
요소의 CSS 가상 클래스 작동시키기
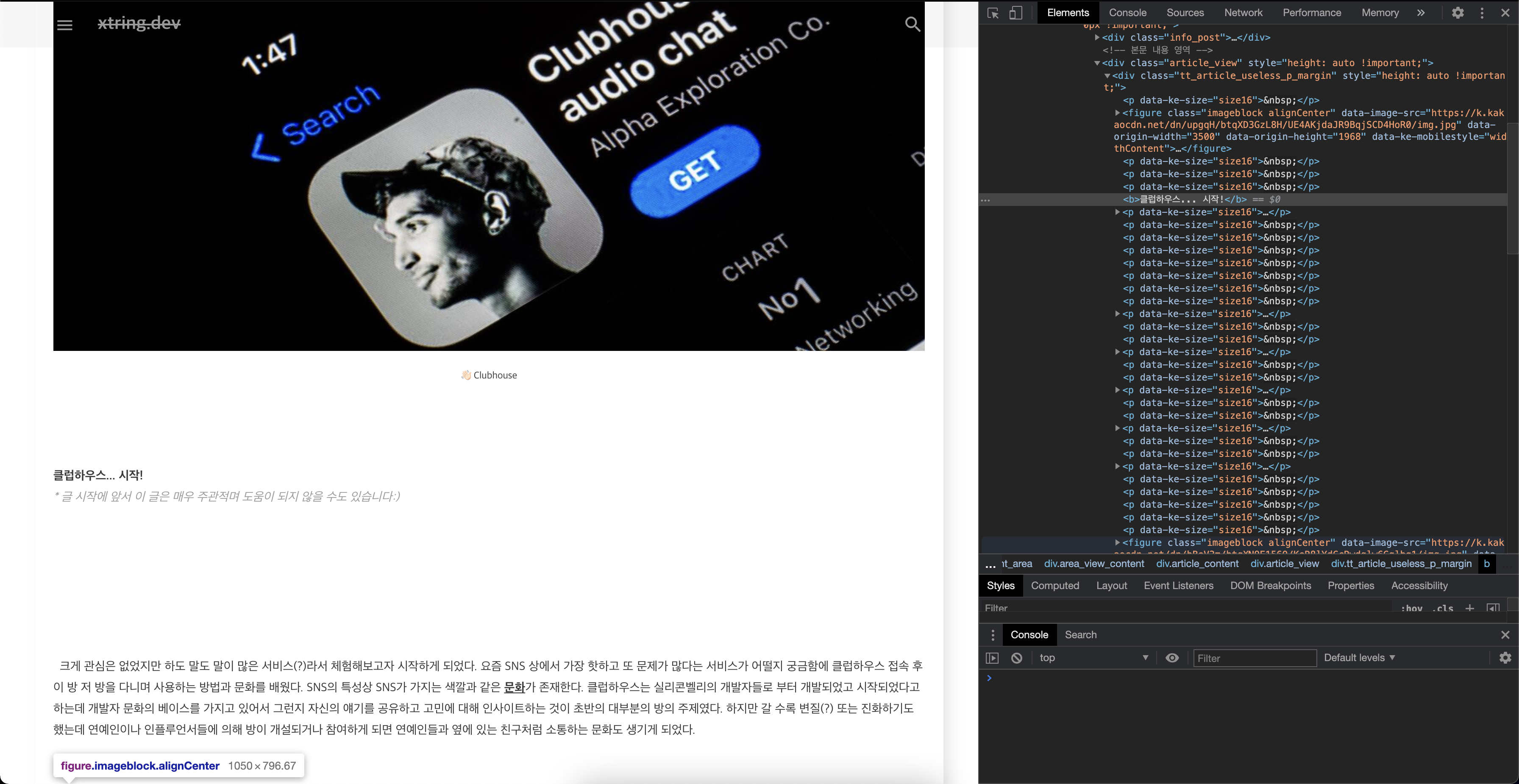
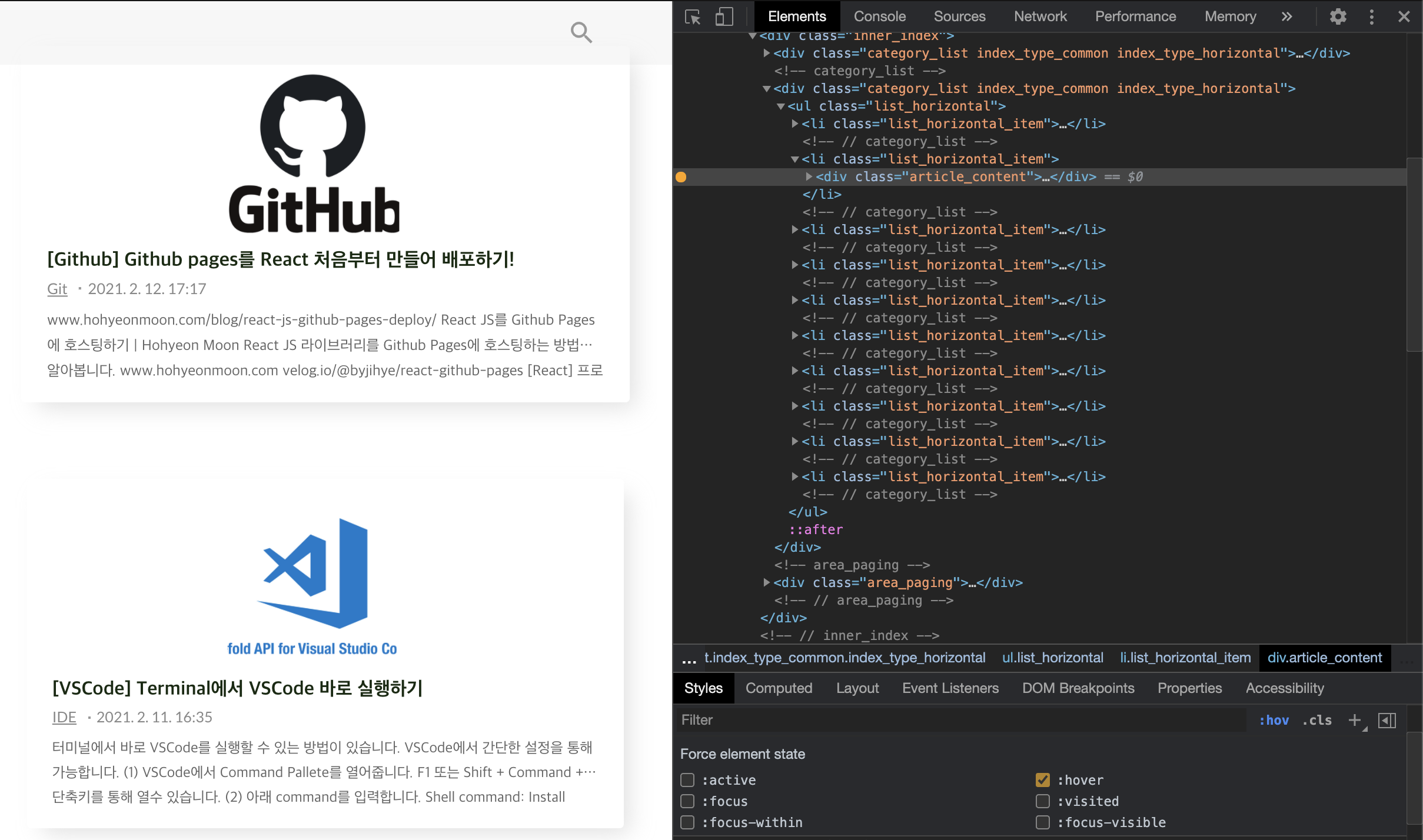
제 블로그의 글 목록은 마우스를 올리는 동시에 scale up 되도록 만들었습니다. 이것 역시 가상 클래스의 :hover를 이용했는데 개발자 도구를 사용하더라도 너무 순식간에 지나가면 그에 대한 값을 확인하기도 전에 hover에 적용된 CSS를 확인하기 어렵습니다.
그렇다면 hover에 적용된 CSS를 확인해볼까요? Element 탭에서 요소를 선택한 뒤 Element 탭의 Styles를 선택합니다. 우측에 가상 클래스의 목록을 선택하면 해당 가상 클래스가 동작할 때 적용되는 CSS를 확인할 수 있습니다. 아래 스크린샷을 확인해보세요!

디버깅 중 요소를 숨기고 싶을 때
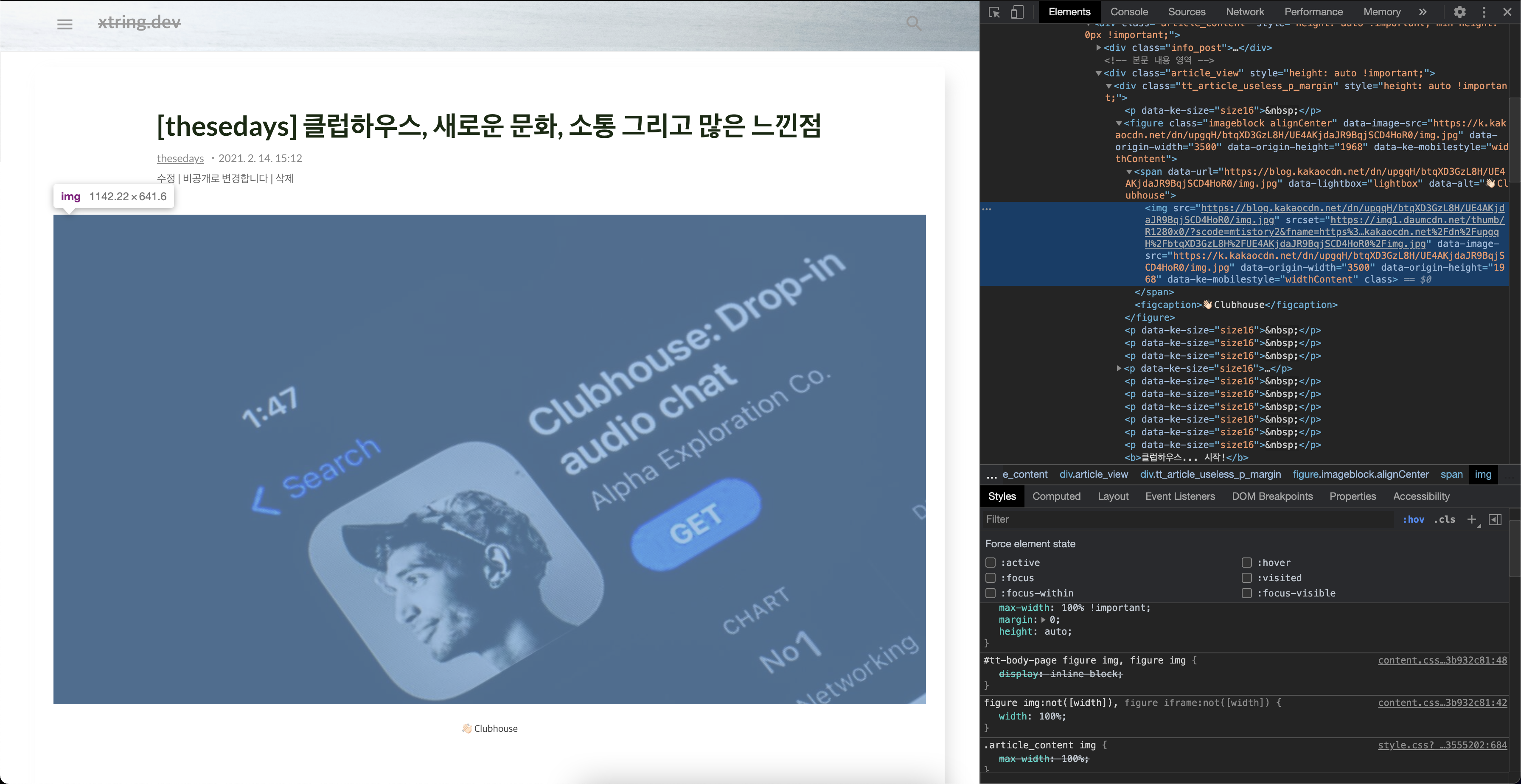
프론트 개발을 하다보면 특정 요소를 확인하기 위해서 주변 요소를 숨겨야하는 경우가 있습니다. 이 때 코드에 주석을 하는 것(제가 이렇게 해왔습니다...😅)이 아닌 개발자 도구를 통해 빠르게 숨기는 방법을 알아봅시다.

위 이미지를 숨겨보겠습니다.
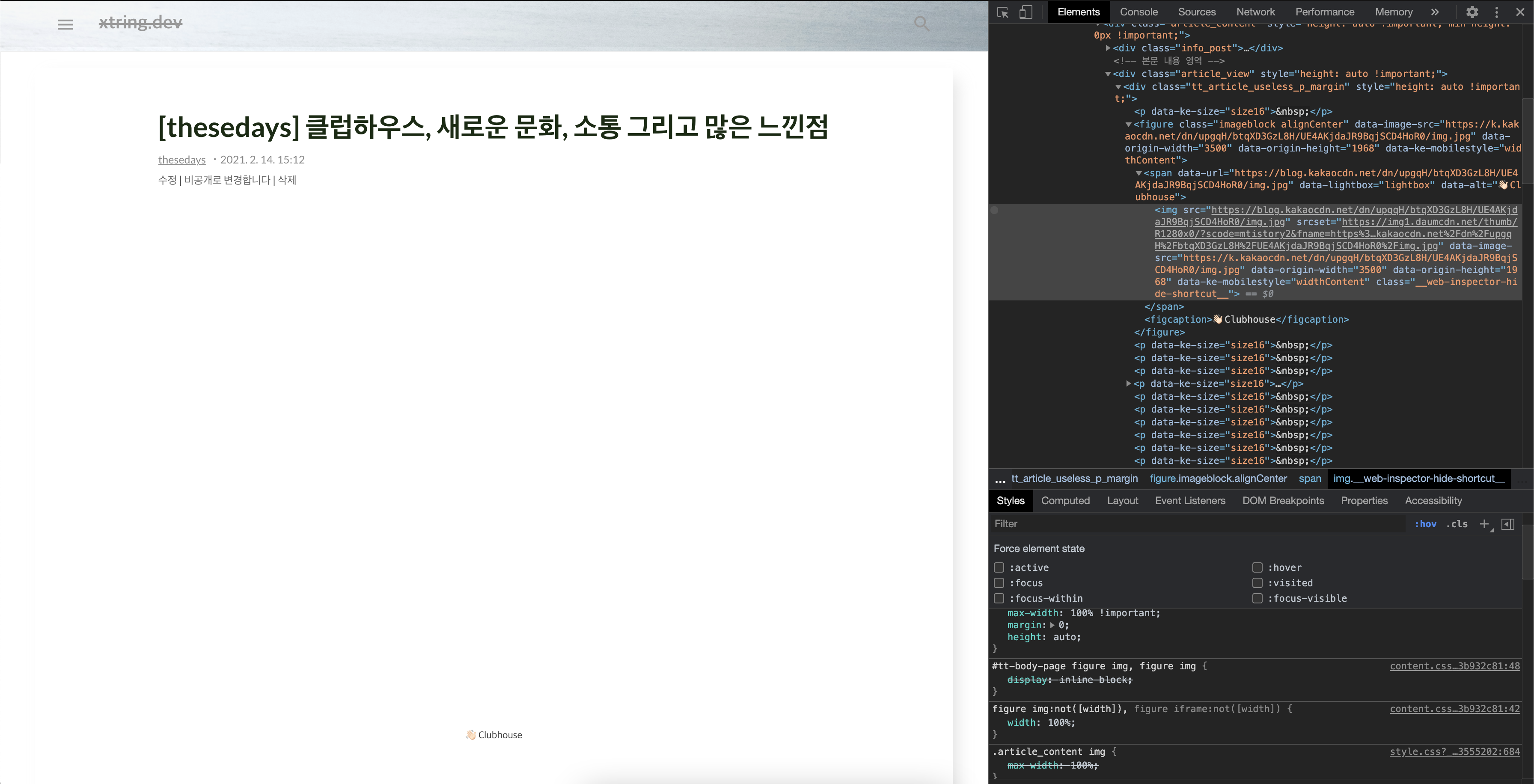
개발자 도구에서 이미지 요소를 선택한 뒤 H를 클릭하면!?

이렇게 간단하게 특정 요소를 숨길 수도 있습니다. 다시 보이게 하려면 같은 방법으로 하면 됩니다.
DOM 요소를 Global 임시 변수에 저장하기
특정 DOM 요소를 Global scope를 가진 임시 변수에 저장 할 수 있습니다.
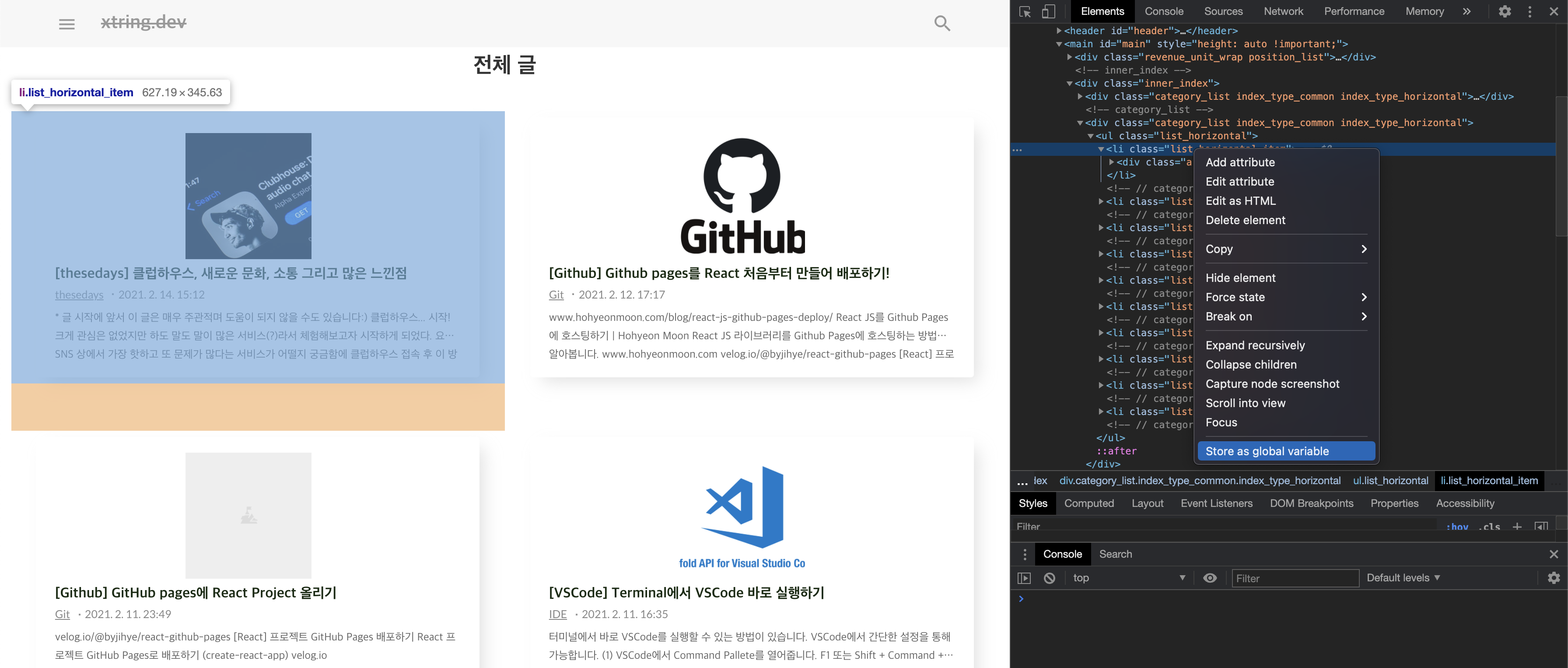
먼저, 요소를 선택하고 마우스 우클릭하면, Store as global variable 항목을 확인할 수 있습니다.

아래 스크린샷을 확인하세요.
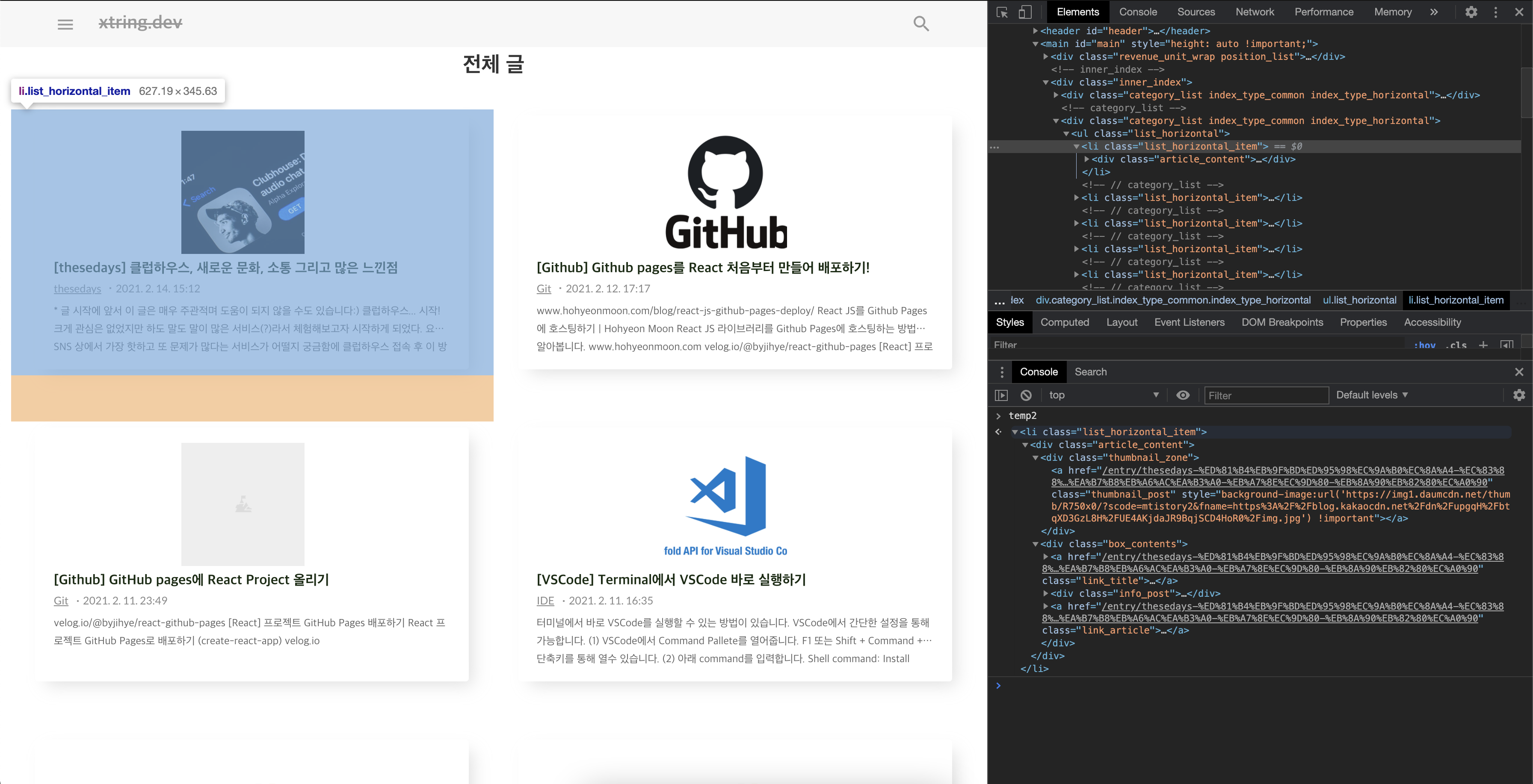
아래 요소는 Global 변수의 temp2에 저장되어 console에서 출력되는 것을 확인할 수 있습니다.

위에서 다양한 크롬 개발자 도구의 기능들을 소개했습니다. 사실 이는 맛보기로 크게 중요한 내용은 아닙니다. 오히려 각 탭(Element, Console, Source, Network, Performance, ...)에서 보이는 데이터들에 대한 이해가 더 중요합니다. 다음 번엔 각 탭 별 기능과 활용방법에 대해서 알아봅시다.
Ref. 📗
'Front-End' 카테고리의 다른 글
| [Postman] Postman Mock Server로 Front-end 생산성 올리기 (0) | 2022.01.12 |
|---|---|
| [Babel] 모르고 사용하던 Babel. 이젠 두려워 마세요. - Babel 알아보기 (0) | 2021.08.19 |



