| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- react-native
- styling
- JavaScript
- npm
- ios
- REACT
- styled-components
- React Native
- ReactNative
- ES6
- Xcode
- rn
- vscode
- DevOps
- npm install
- Android
- nextJS
- xtring.log
- currying
- HTML
- git
- viewcontroller
- Swift
- Branch
- github
- GitLab
- shortcut
- js
- Docker
- commit
- Today
- Total
xtring.dev
[iOS/Xcode] Xcode Pro 처럼 빌드환경 세팅하기 🖥 본문
Xcode Pro 처럼 빌드환경 세팅하기

👏🏻 빌드 환경을 세팅해야하는 이유
iOS 개발 또는 서버, Android 등 다양한 개발 분야에서 빌드 환경을 세팅하는 것을 필수적입니다. 각 환경에 따라 필요한 변수나 URL 세팅, 파일, 라이브러리 등이 필요하기 때문이죠. 이번 아티클에서는 제가 iOS 개발을 하면서 필요하게된 Xcode 빌드 환경을 세팅해 보겠습니다.
iOS 개발을 하다보니 Debug(개발) 모드, Release(운영, 배포) 모드 뿐만 아닌 Staging(테스트) 모드도 필요하다는 것을 알았어요. 그리고 각 모드에서 필요하거나 필요하지 않은 변수, URL, 파일, 라이브러리 등이 있었죠. 기존에는 각 모드에 따른 환경을 만들어 놓지 않아 때때로 너무 무겁거나, 동작하지 않거나, 분리가 되지 않아 실수하는 경험을 하기도 했습니다. 실무에서 제대로 개발하기 위해 Debug, Staging, Release 환경을 구성해봅시다.
👨🏻💻 어떻게 해야할까?
먼저, 우리는 프로젝트의 한 프로덕트(Product) 환경을 분리해야 합니다. 기본적으로 Xcode 프로젝트를 생성하면 Project가 있고 그 안에 다수의 Target들을 확인할 수 있는데요. Target은 이 프로젝트의 End Product입니다. 즉, 프로젝트를 통해 나올 수 있는 결과물 중 하나라는 의미죠. 그래서 처음 프로젝트를 생성하면 Xcode는 프로젝트 이름의 프로덕트, 프로덕트Tests, 프로덕트UITests를 생성해 줍니다. 배포를 위한 프로덕트 뿐만 아니라 기능 테스트, UI 테스트를 위한 환경을 만들어주는 것이죠.
> 💁🏻♂️ "그렇다면 Target을 통해 빌드환경을 분리할건가요?"
우리는 배포를 위한 하나의 프로덕트 빌드 환경을 여러개로 분리하여 관리할 거에요. Target이 결국 End Product가 된다는 것은 같은 기능 또는 앱이지만 다른 사용성 제공하기 위해 사용하게 됩니다. 예를 들어 무료 앱과 유료 앱을 분리한다거나 국내에서 배포되는 앱 또는 해외에 배포되는 앱을 하나 프로젝트에서 관리하기 위해서 사용됩니다.
그럼 좀 더 들어가서 Target 하나에서 빌드 환경을 분리하는 것으로 결론을 내릴 수 있겠네요. 위에서 말했다시피 Xcode 프로젝트를 생성하게 되면 Target(Product)에는 기본적으로 Debug와 Release를 제공합니다. 그럼 여기서 Staging 모드를 추가해주면 되겠네요.
1. Staging 모드 추가하기
Project > info 탭 > Configurations > + 버튼

Staging은 App Store에 올라가기(Release) 전 환경을 의미합니다.
Duplicat "Debug" Configuration을 클릭하고 Name을 Staging으로 변경해주세요.
2. User-Defined로 SUFFIX 변수 만들기
Target(test) > Build Settings > User-Defined (스크롤 맨 아래)
User-Defined에서 SUFFIX 변수를 미리 설정합니다.

3. Packaging 세팅하기
Target(test) > Build Settings > Packaging
각 환경을 분하기 위해서 각 환경의 Product Bundle Identifier를 설정합니다.


Product Bundle Identifier 바로 옆에 com.xtring${BUNDLE_ID_SUFFIX}를 입력하면 방금 입력(2)했던 SUFFIX 변수가 자동으로 입력됩니다. $기호를 주의해주세요!
그리고 앱 이름을 변경합니다.

Product Name를 변경하면 나머지 바뀌어야 할 부분들이 바뀌게 됩니다.
4. Info.plist 세팅하기
Bundle Identifier 값이 변경되어 Info.plist도 변경해줍니다.

5. 각 환경으로 빌드하기
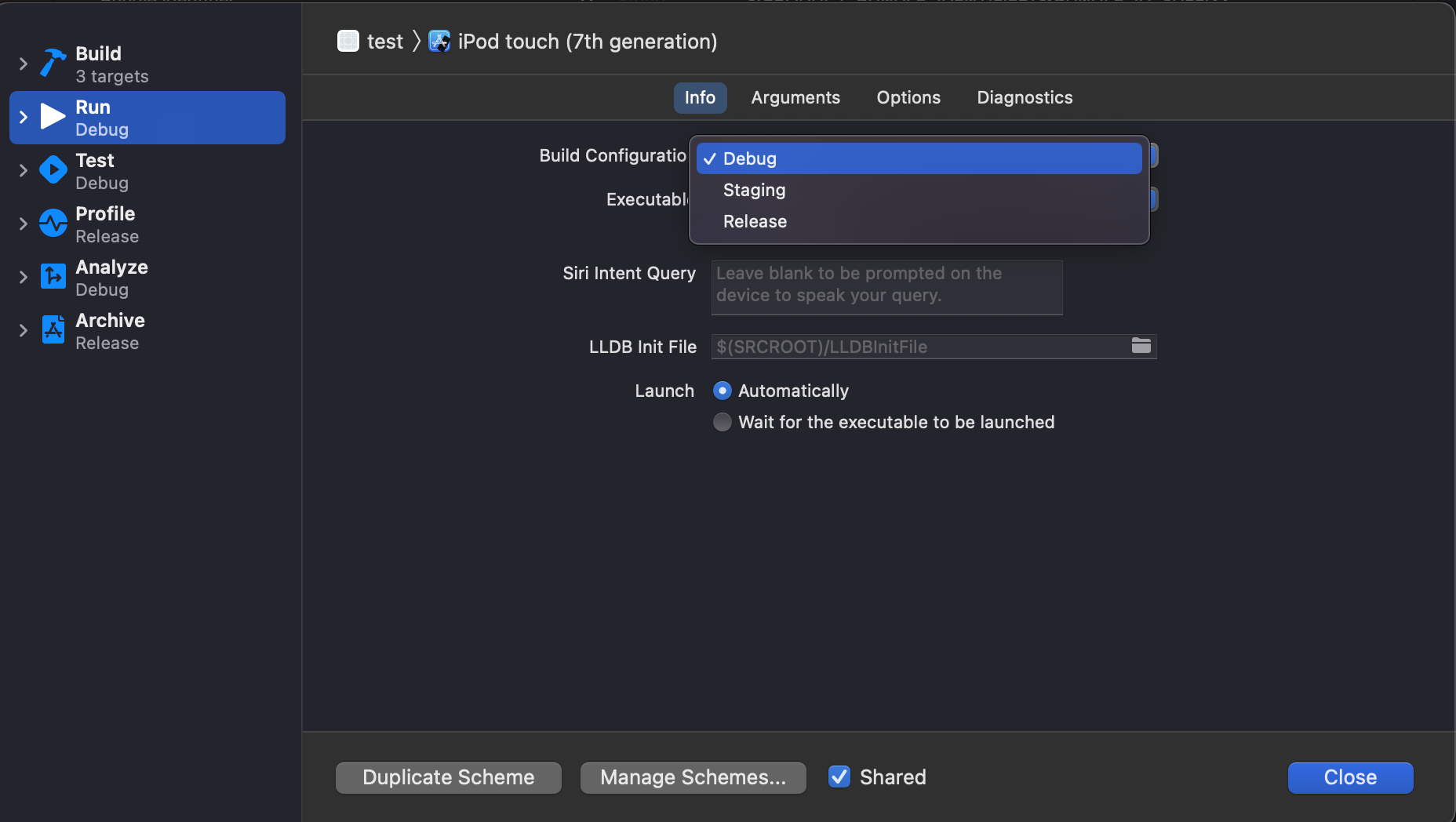
이제 Build Configuration에서 Debug/Staging/Release 모드로 빌드해봅니다.


이제 실행된 디바이스에서 ${PRODUCT_NAME} + 설정 환경의 앱을 확인할 수 있습니다.
다음 아티클에서는 분리된 환경에 Release/Test Firebase SDK를 적용하는 과정을 알아보겠습니다.
느낀점
웹 프론트엔드 개발을 좋아하지만 결국 개발자로서 일하기 위해서는 특정 분야를 가려 일할 수 없는 노릇입니다. 요즘은 서버, 프론트 할 것 없이 다방면으로 필요한 개발을 해오고 있는데 그래도 저는 프론트엔드 개발을 하는 것이 재미있는 것같습니다. 그러다 최근 사내 서비스의 iOS Swift porting 작업과 GA4 적용으로 인해 iOS 개발을 전담하게 되었습니다. 또 다른 새로운 언어, 환경 때문에 처음엔 어색하기만 했고 '할 수 있을까?'라는 의문도 들었는데 다행히 React Native를 1년간 해왔던 것이 이럴 때 도움은 좀 되더랍니다. XCode에 익숙했고 모바일 개발에 즐거움이 있어서 적응하는데 스트레스보다는 하나씩 해나가면서 희열을 느꼈습니다. 하나의 개발 능력 늘렸다보기 보다 넓고 얇게 알았지만 개발자 자체로는 성장했다고 생각했습니다. '결국 개발에서 언어는 도구에 불과하며 문제를 어떻게 해결해 나가냐'가 관건이였으며 텍스트로만 받아들여 졌던 말이 진심으로 느껴졌습니다.
참고
https://hanulyun.medium.com/ios-multiple-configurations-로-debug-release-구분해-배포하기-1-43a6f8bd1b5b
'Mobile > iOS' 카테고리의 다른 글
| [Swift] Swift 기본 문법 정리(2) 👽 - 함수와 클로저, 클래스와 구조체 (0) | 2021.03.22 |
|---|---|
| [Swift] Swift 기본 문법 정리(1) 🧾 - Swift의 변수와 상수, 조건문과 반복문, 옵셔널(Optional) (0) | 2021.03.22 |
| [iOS] ViewController의 Life Cycle에 대해서 분석해봅시다 🥸 - ViewController Life Cycle (0) | 2021.03.19 |
| [iOS] 앱 출시 전엔 꼭 테스트 해야합니다! - TestFlight 사용하여 앱 테스트하기 🚀 (0) | 2021.03.09 |
| [iOS] ViewController에 대해서 알아봅시다 ⚙️ (0) | 2021.03.05 |




