| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- xtring.log
- shortcut
- styled-components
- npm install
- ReactNative
- react-native
- Xcode
- currying
- git
- commit
- styling
- React Native
- Branch
- rn
- ES6
- js
- ios
- viewcontroller
- Docker
- HTML
- REACT
- npm
- Swift
- vscode
- Android
- github
- DevOps
- nextJS
- GitLab
- Today
- Total
xtring.dev
[iOS] Playground에서 Swift 연습해야지! - Playground 만들기 본문

iOS 개발을 시작하며 Xcode를 사용하는데 단순히 Swift 코드를 실행 할 수 있는 곳이 필요하시죠? 그럴 땐 Playground를 사용하면 됩니다! 지금부터 Swift를 연습해볼 Playground를 만들어 볼게요~💁🏻♂️
* 기본적으로 MacOS가 사용가능한 머신이 필요합니다.(MacBook, MacBookPro, ... 등) 저는 Xcode 12.3 버전을 사용했습니다!
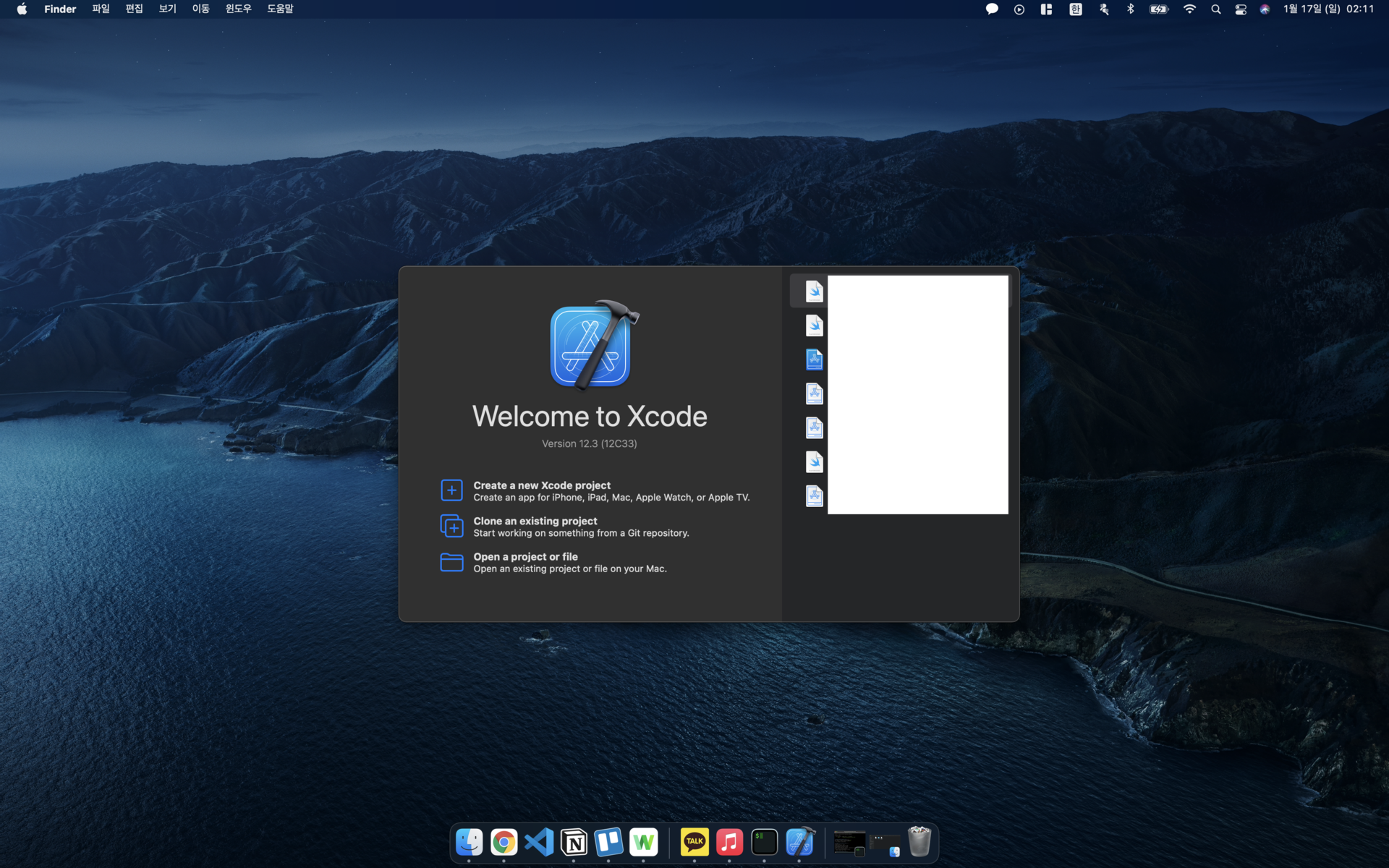
먼저 Xcode를 실행해주세요~

Create a new Xcode project를 선택해주세요!
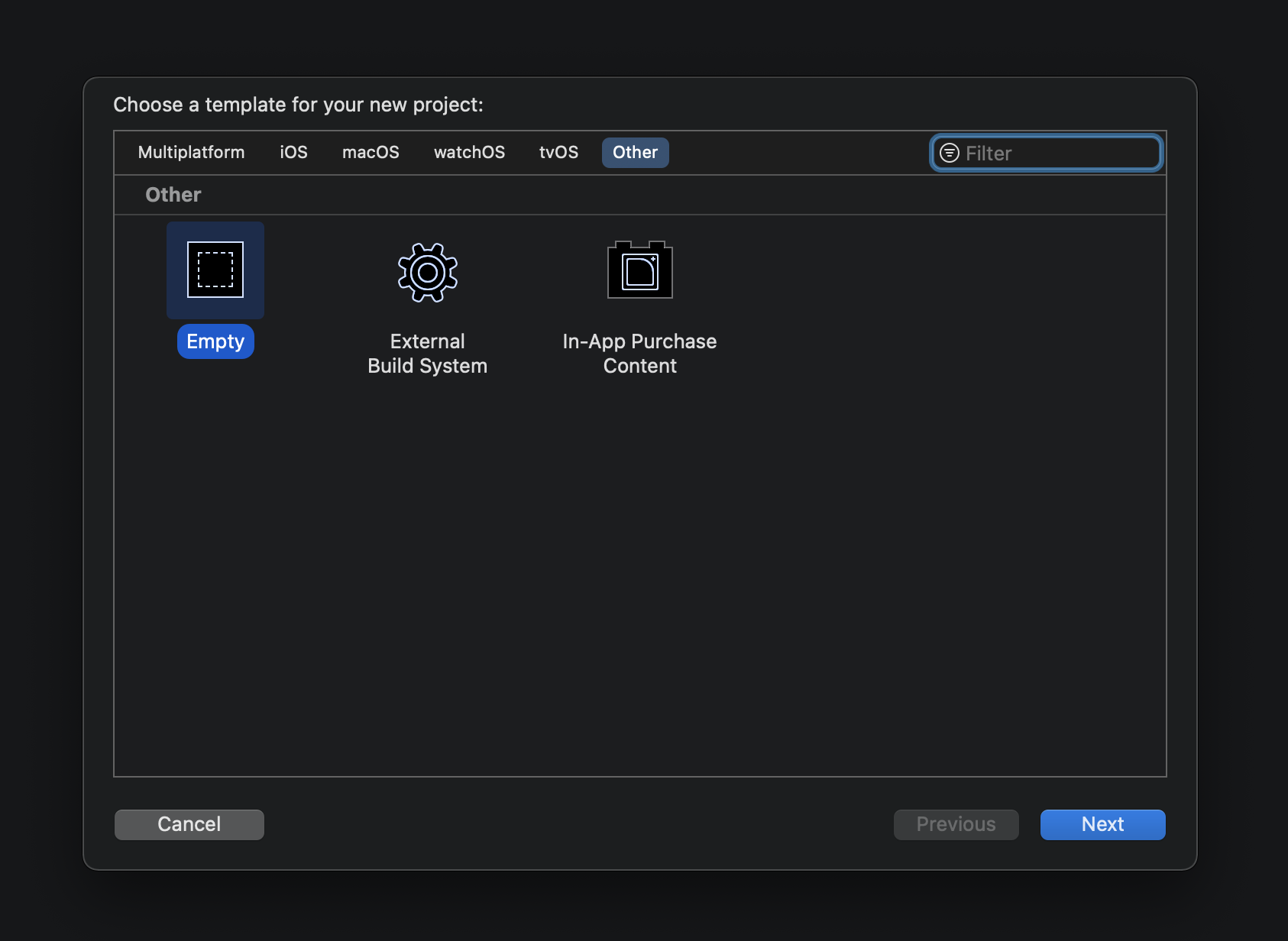
Xcode가 새로운 프로젝트의 어떤 template를 사용할 것인지 묻습니다. other의 Empty를 선택해주세요.

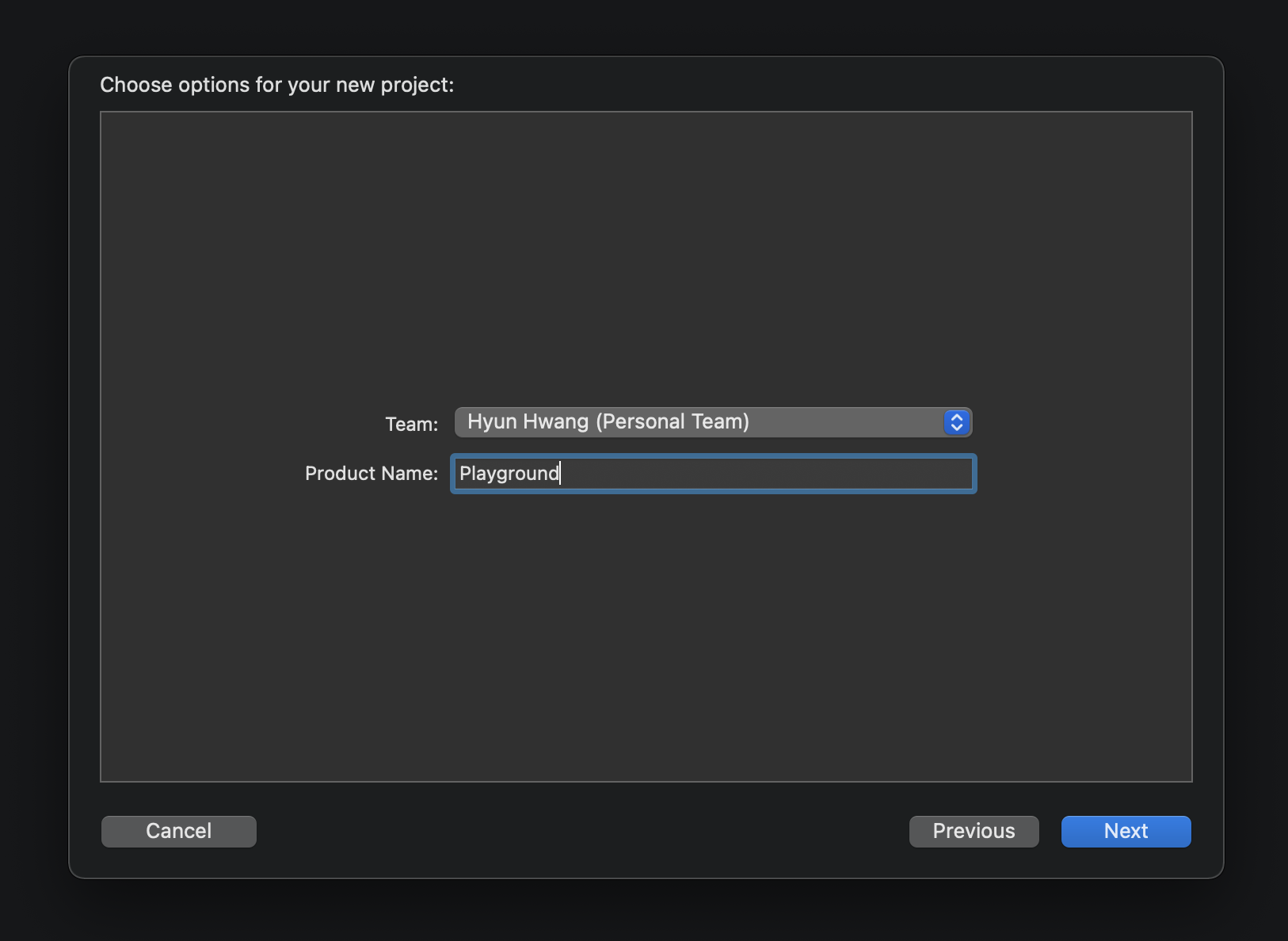
Next를 클릭하면 Team과 Product Name를 입력하라고 합니다.
개인 스터디를 위한 프로젝트니깐 개인 계정을 사용하는 것이 좋겠죠?
Product Name에는 사용하고 싶은 프로젝트명을 작성해주시면 됩니다. 저는 Playground로 사용할게요!

설정을 완료했다면 Next~ 그리고 저장 위치를 저장하고 Create를 선택해주시면 됩니다!
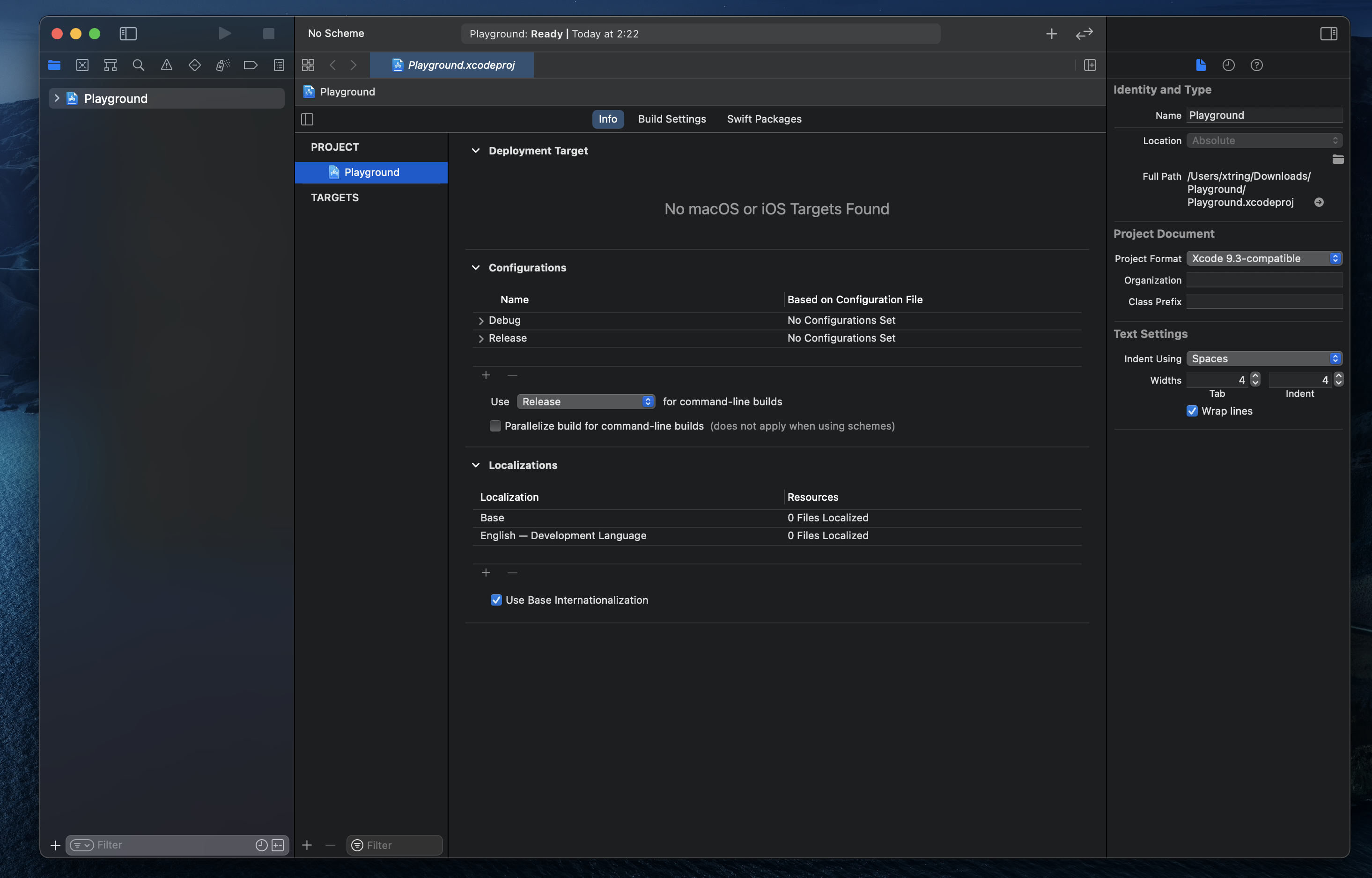
아래와 같이 프로젝트가 생성되었네요!

이제 Playground 파일을 생성해봅시다!
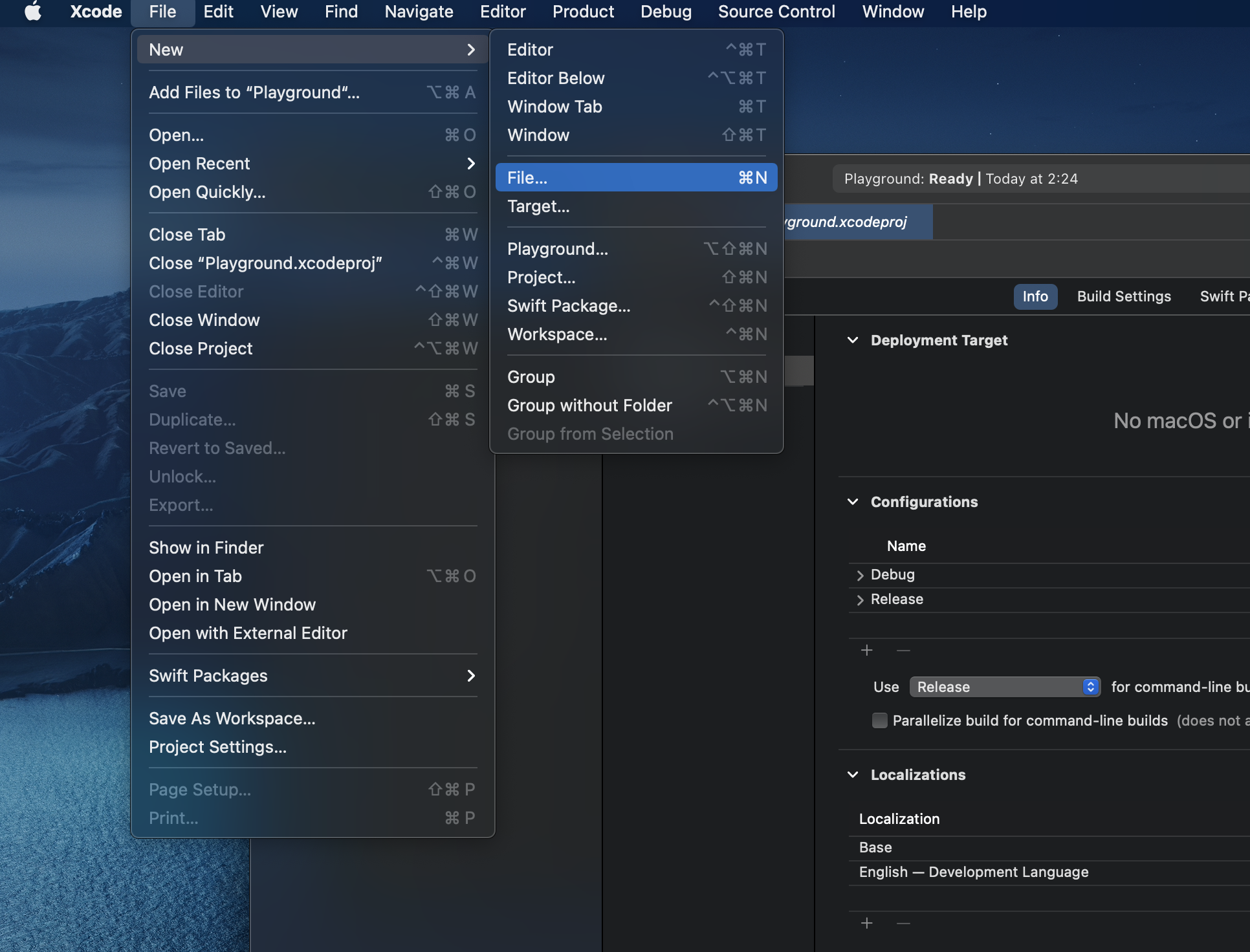
좌상단의 File의 New > File... 을 선택해줍니다.

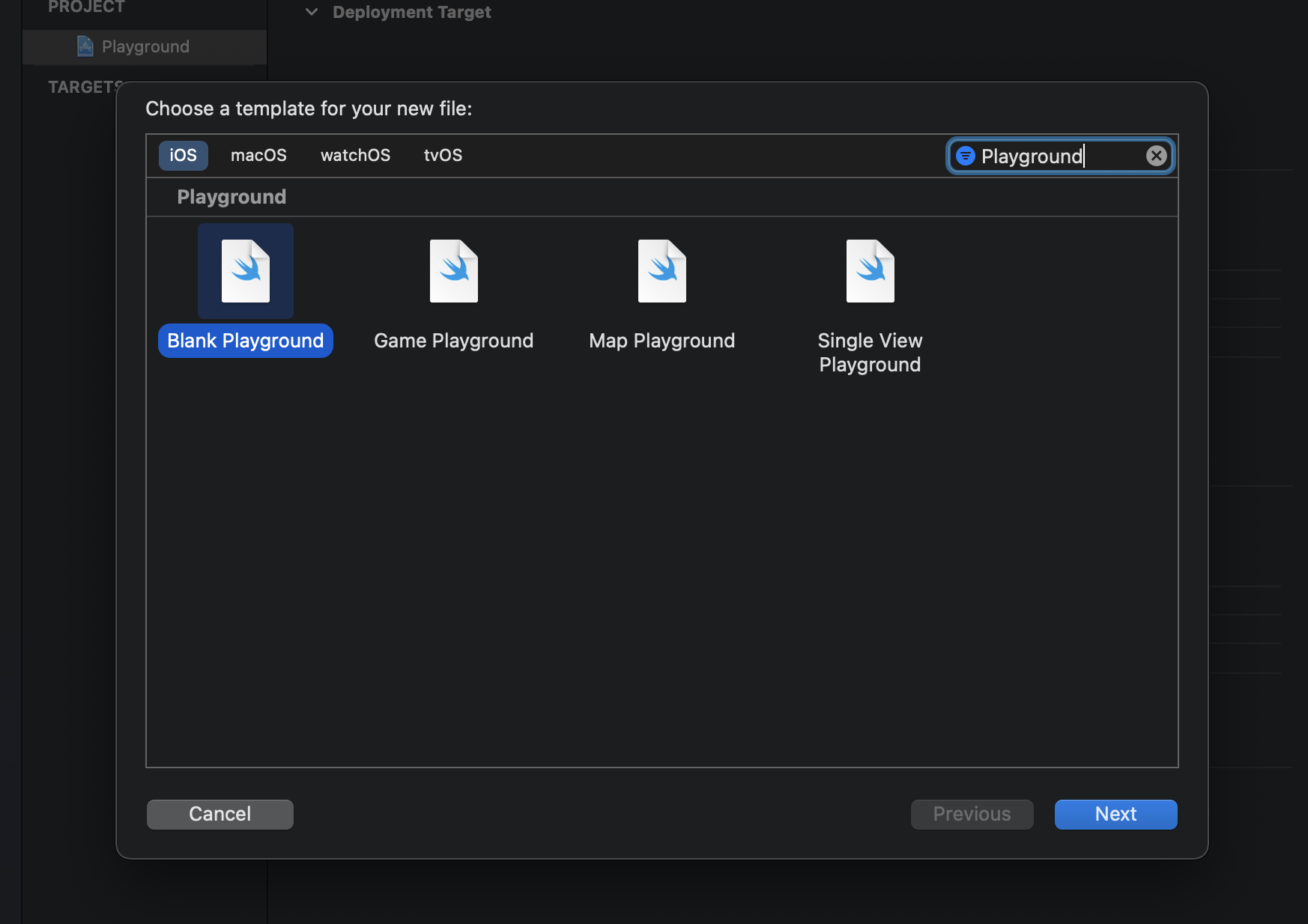
검색창에서 Playground를 검색하면 4가지의 template를 추천합니다. 이중에서 Black Playground를 선택해주세요.

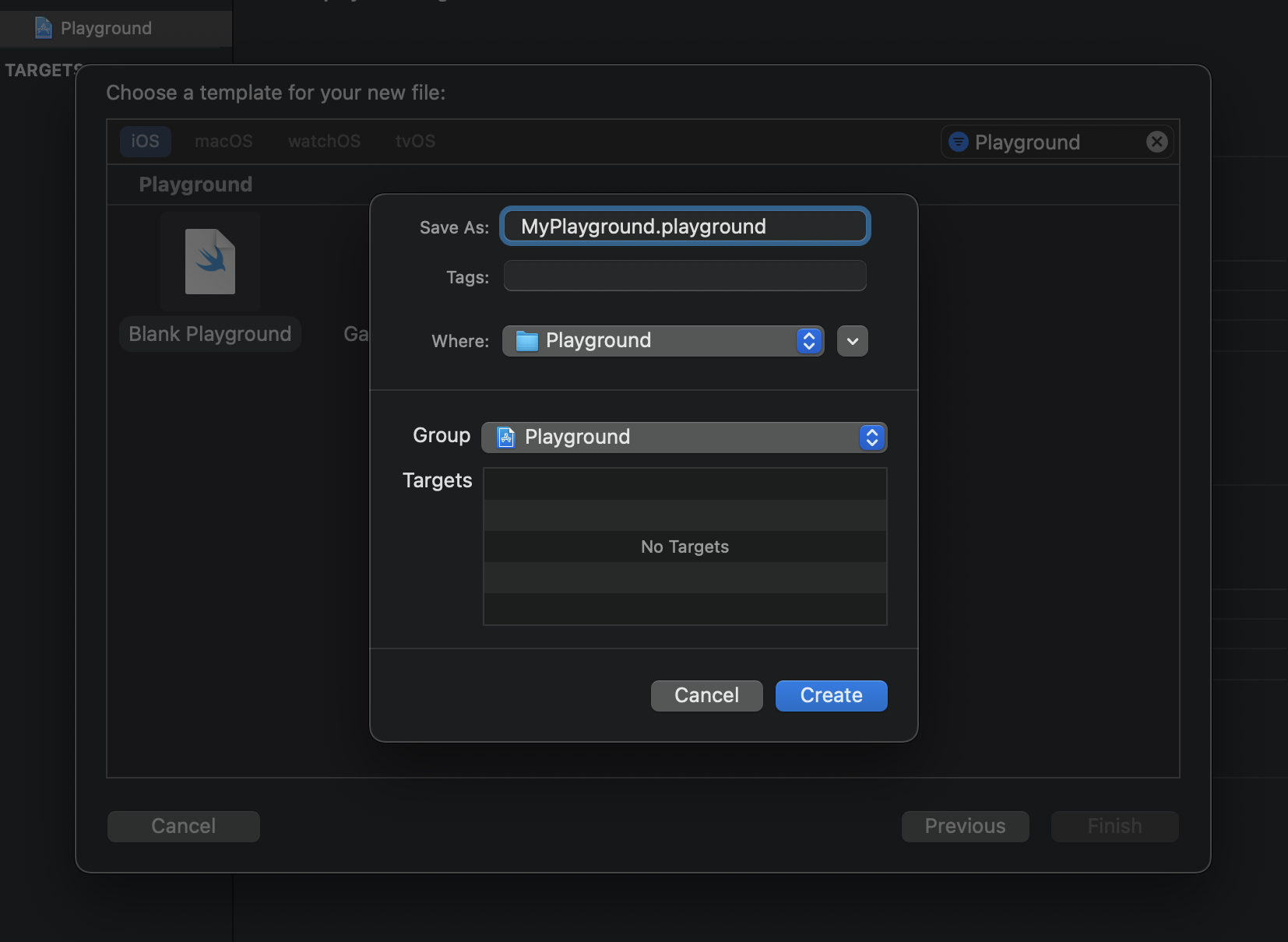
Playground 파일의 이름을 입력해주고 Create를 클릭해주세요!

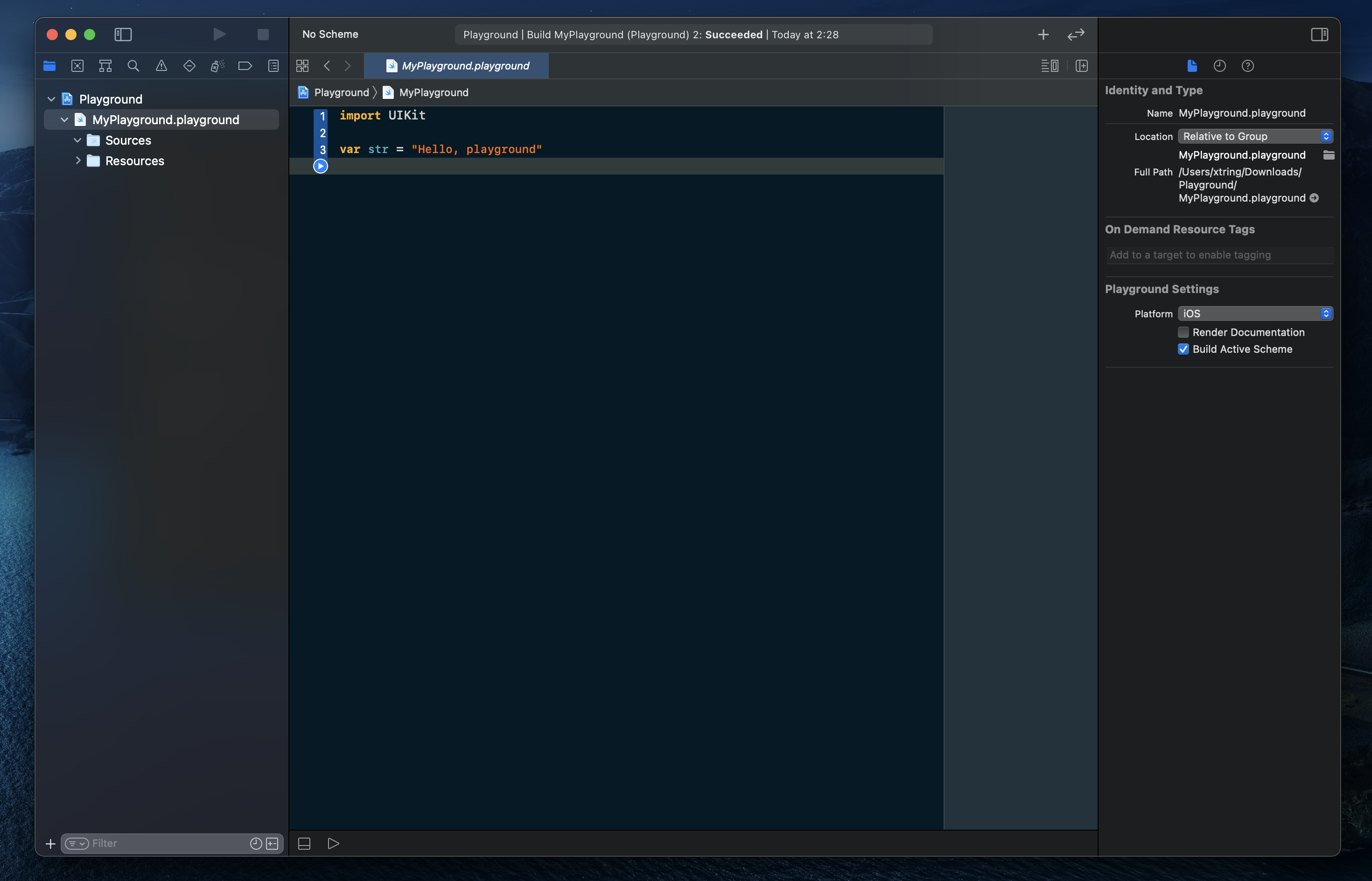
이제 우리가 Swift를 연습할 Playground가 생성되었습니다! Playground를 통해 이제 Swift를 연습해볼까요?

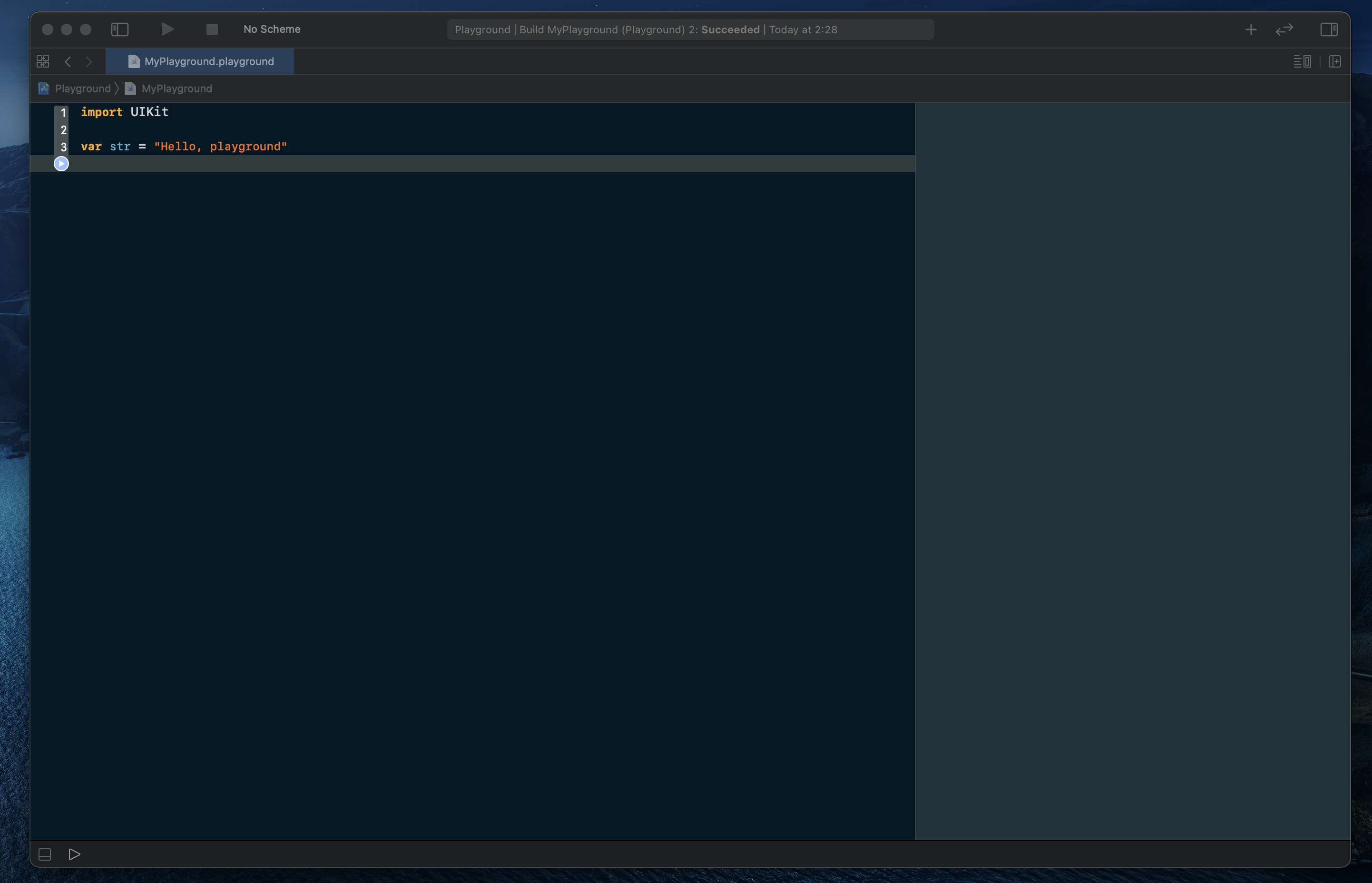
저는 Playground를 사용하는데 깔끔하게 사용하고 싶었어요~ 그래서 창의 상단 사이드에 버튼을 클릭해서 Navigation과 Inspector 창을 닫아서 사용합니다.

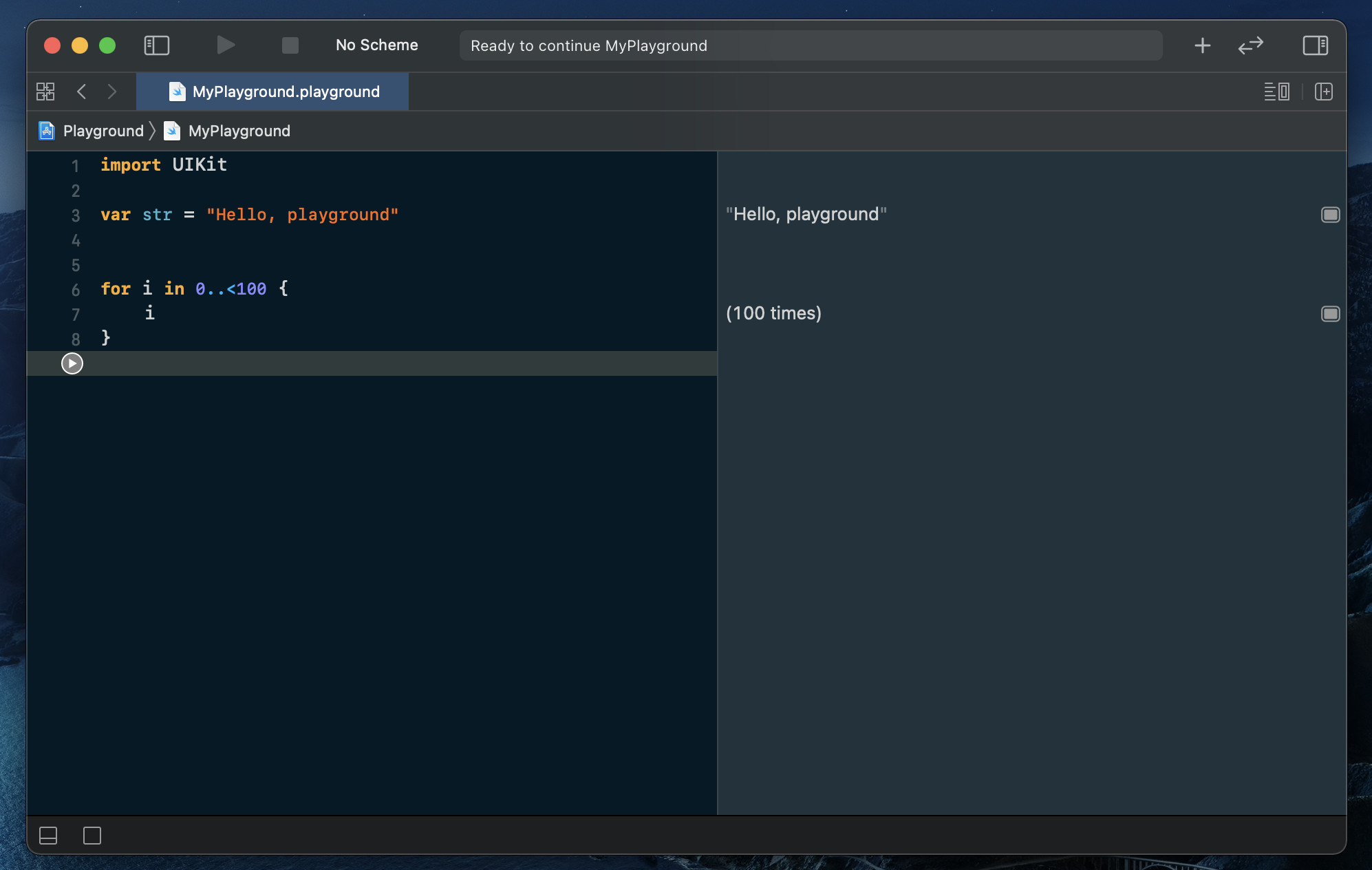
그럼 이렇게 사용할 수 있어요~

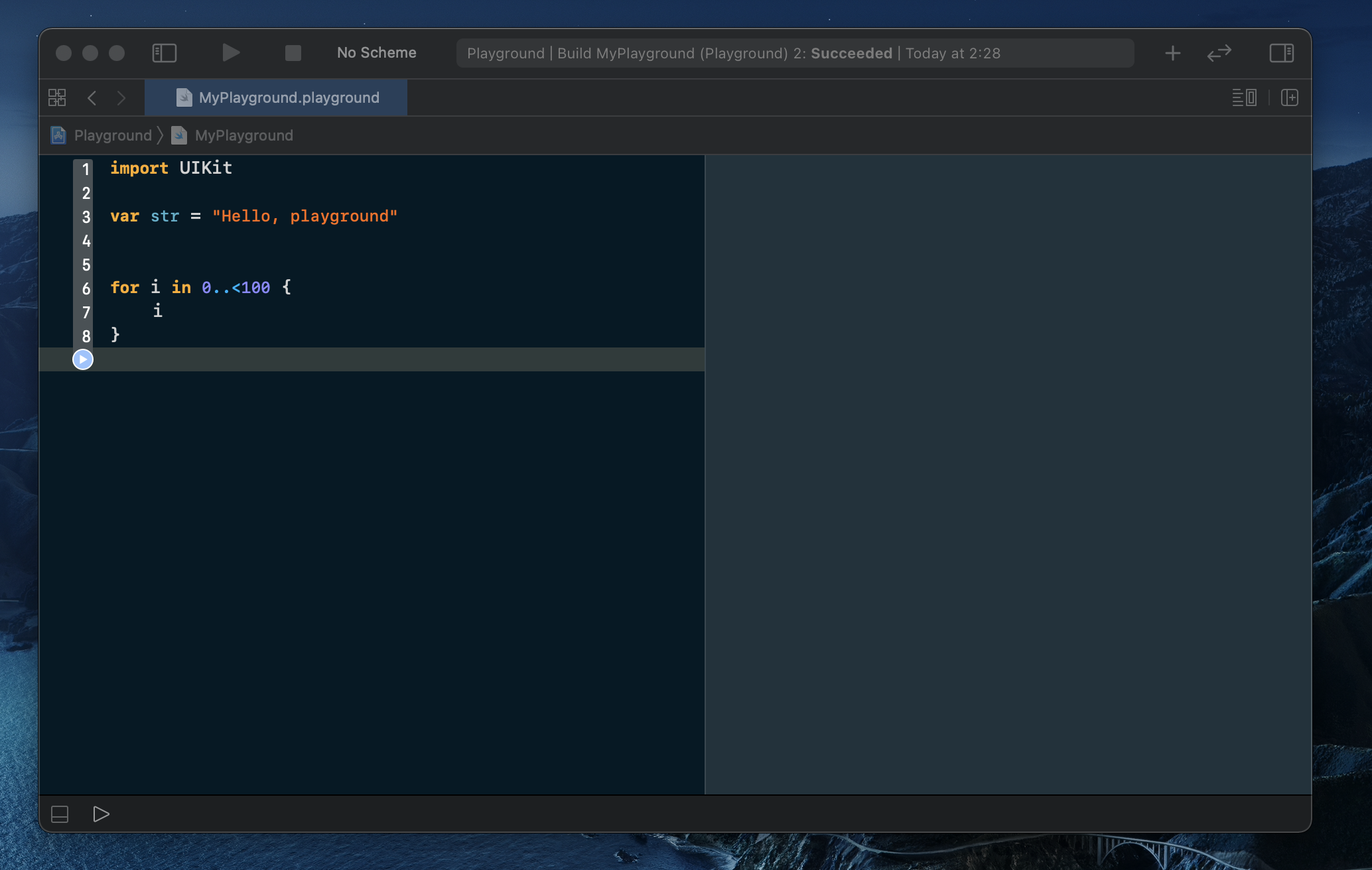
간단한 코드를 작성해볼까요?
코드를 작성해주세요!

코드를 실행하기 위해서는 Line Number의 가장 아래의 버튼을 누르거나 창 가장 하단부의 실행 버튼을 클릭해주세요!

이제 기본적인 사용법을 익혔어요! Swift를 시작해봅시다!🤓
'Mobile > iOS' 카테고리의 다른 글
| [iOS] ViewController에 대해서 알아봅시다 ⚙️ (0) | 2021.03.05 |
|---|---|
| [iOS] Objective-C 동작원리를 알아봅시다! (0) | 2021.03.05 |
| [iOS] 싱글톤(Singleton) 패턴을 알아보자! (0) | 2021.03.04 |
| [iOS] Apple Distribution Certificate가 만료됐다! - Distribution Certificate 업데이트하기 (0) | 2021.02.23 |
| [iOS] Objective-C vs Swift (0) | 2021.01.10 |




