| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- npm
- REACT
- Branch
- Swift
- styling
- nextJS
- currying
- ios
- Docker
- ES6
- git
- xtring.log
- JavaScript
- react-native
- vscode
- Android
- ReactNative
- npm install
- React Native
- shortcut
- viewcontroller
- Xcode
- rn
- HTML
- GitLab
- js
- DevOps
- styled-components
- commit
- github
Archives
- Today
- Total
xtring.dev
[React Native] React Native 프로젝트에서 .jsx 사용하기 본문
React Native 프로젝트에서 .jsx 사용하기
최근 React 프로젝트를 진행하면서 파일 형식을 .jsx로 하다 보니 새 React Native 프로젝트에서 .jsx으로 파일을 생성하니 Error가 터져나왔습니다. 파일 자체를 인식하지 못한다는 메세지를 보고 혹시 jsx 형식 자체가 인식이 되지 않을까 하는 생각에 구글링을 하던 중 찾게 된 jsx 설정 방법입니다.
RN > 0.59 일 경우
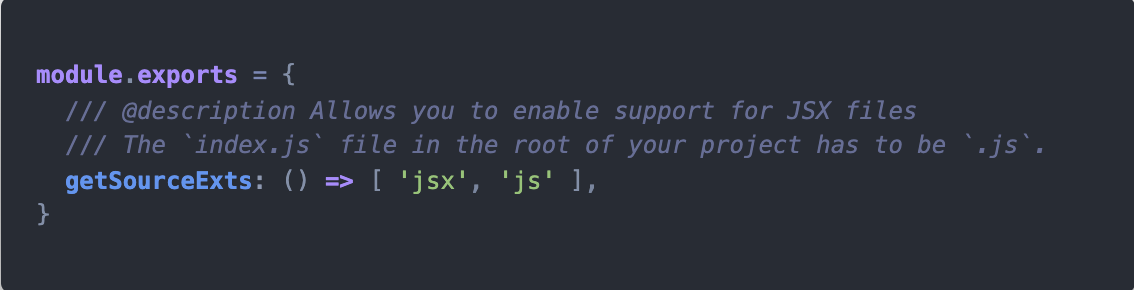
프로젝트의 Root level에 metro.config.js에서 설정합니다.

* 제가 세팅한 RN version은 0.62.2여서 위와 같은 세팅을 진행했습니다.
RN < 0.57
프로젝트의 Root에 rn-cli.config.js라는 파일을 추가하고 아래 코드를 입력합니다.

RN > 0.57
프로젝트의 Root에 rn-cli.config.js라는 파일을 추가하고 아래 코드를 입력합니다.

이제 위와 같은 방식으로 .jsx 파일 형식을 사용할 수 있게 되었습니다!
반응형
'Front-End > React Native' 카테고리의 다른 글
Comments




